안녕하세요!
<코딩 자율학습 HTML+CSS+자바스크립트> 멘토를 당담하게 된 박브레드입니다.
오늘은 여섯 번째 날로, CSS 공부 두 번째 날입니다!
그러면 5장 선택자 다루기를 이어서 공부해 볼까요?
오늘 공부할 내용은 다음과 같습니다.
🏃 공부할 내용(142~169p)
5. 기본 선택자 사용하기
6. 조합 선택자 사용하기
7. 가상 요소 선택자 사용하기
8. 가상 클래스 선택자 사용하기
9. 다양한 선택자 조합하기
5. 기본 선택자 사용하기
5.1 전체 선택자
전체 선택자는 HTML에서 사용할 수 있는 모든 요소를 한 번에 선택자로 지정하는 방법입니다.
* 기호를 사용해 전체 선택자를 표시할 수 있어요!
다음과 같이 * 기호를 통해 스타일을 지정하면 h1, p 태그 모두 빨간색상이 적용되는 것을 볼 수 있습니다.


5.2 태그 선택자
이번엔 전체 선택자와 다르게, 특정한 것을 HTML태그명으로 선택자를 지정하는 방법입니다.
선택자에 지정된 태그명과 일치하는 모든 요소를 한 번에 선택합니다.
아까처럼 h1 태그와 p 태그가 동일한데 p 태그에만 빨간 색상이 적용되는 것이 보이시죠?


💡 멘토 TIP
만약 같은 태그가 하나 더 있다면?
태그 개수에 상관없이 선택자와 지정된 태그명과 일치하다면 모든 요소가 지정됩니다.


5.3 아이디 선택자
아이디 선택자는 HTML태그에서 사용할 수 있는 id 속성값을 이용해 선택자를 지정하는 방법입니다.
이때 속성값 앞에는 # 기호를 붙여요.
h1 태그에 붙이면 h1 태그의 색상이 변경되는 것을 볼 수 있고


p 태그에 붙이면 p 태그의 색상이 변경되는 것을 볼 수 있어요!
매우 편리한 선택자죠?


5.4 클래스 선택자
클래스 선택자는 HTML 태그에서 사용할 수 있는 class 속성값을 이용해 선택자를 지정하는 방법입니다.
이때 속성값 앞에 . 기호를 붙이면 됩니다!


💡 멘토 TIP
id와 class의 차이점?
id와 비슷한데, class 속성은 id 속성과는 다르게 속성값을 중복해서 사용할 수 있어서
하나의 클래스 스타일을 잘 정의하면 여러 곳에서 사용할 수 있어요!
그리고 가장 중요한 점은 id는 속성값 앞에 #을 붙이고 class는 속성값 앞에 .을 붙여야 돼요.
중요한 거라 꼭 기억하고 넘어가주세요 ~
5.5 기본 속성 선택자
속성 선택자는 HTML 태그에서 사용할 수 있는 속성과 값을 사용해 선택자를 지정하는 방법입니다.
속성에 [] 괄호를 해주시면 되고, 다음과 같은 target="_blank"는 새로운 창으로 열리게 됩니다!

5.6 문자열 속성 선택자
문자열 속성 선택자는 태그가 가진 속성값이 특정한 문자열과 일치하는 요소를 선택자로 지정하는 방법입니다.
6. 조합 선택자 사용하기
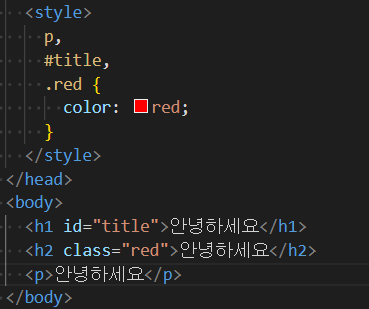
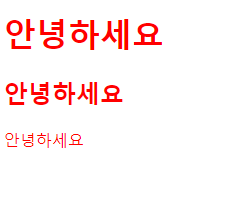
6.1 그룹 선택자
그룹 선택자는 여러 선택자를 하나로 그룹 지을 때 사용합니다.
선택자와 선택자는 , 기호로 구분해요.
다음을 보면, 다 다른 태그인데 ,로 한꺼번에 지정해준 것을 볼 수 있죠?


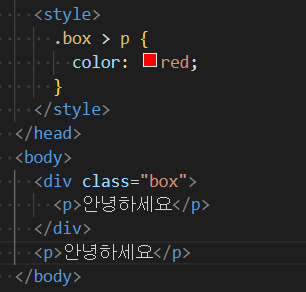
6.2 자식 선택자
자식 선택자는 부모 요소의 하위에 있는 자식 요소에 스타일을 적용할 때 사용합니다.
2개 이상의 선택자가 사용되며, 선택자와 선택자는 > 기호로 구분해요!
분명 같은 p태그인데 box 클래스 자식의 p 태그는 빨간색으로 변경되는 것이 보이고
자식이 아닌 것은 변경되지 않는 것이 보이죠?


6.3 하위 선택자
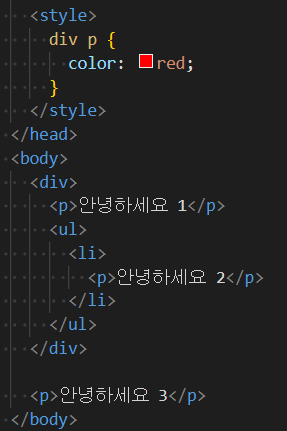
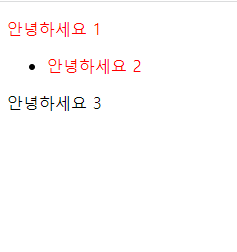
하위 선택자는 선택자의 범위를 특정 부모 요소의 하위 요소로 한정하는 방법입니다.
2개 이상의 선택자를 사용하고, 선택자와 선택자는 공백으로 구분해요!


💡 멘토 TIP
자식 선택자와 하위 선택자의 다른점?
아까 자식 선택자와 다른 점은 바로 직계 자식이 아니어도 된다는 겁니다!
위의 예시처럼 하위 선택자는 div > ul > li > p 태그여도 적용이 되는 것을 볼 수 있어요.
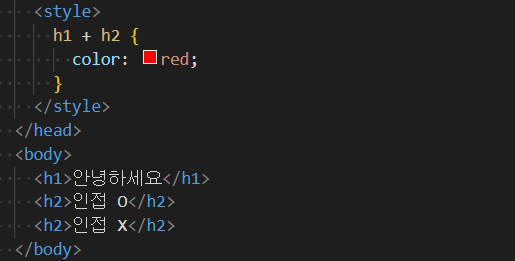
6.4 인접 형제 선택자
인접 형제 선택자는 앞에서 지정한 선택자 요소 바로 다음에 있는 형제 관계 요소를 선택자로 지정합니다.
2개 이상의 선택자를 사용하고, 선택자와 선택자는 + 기호로 구분해요.
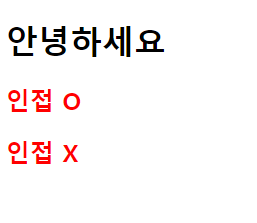
다음을 보면 h1 태그와 인접한 h2 태그만 적용이 되는 것을 볼 수 있고
인접하지 않은 h2 태그는 적용이 안 되는 것을 볼 수 있어요!


6.5 일반 형제 선택자
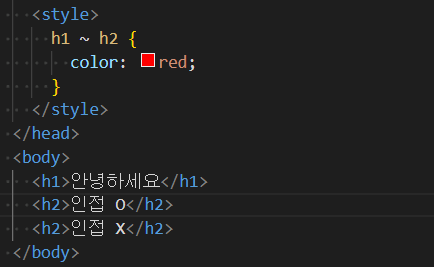
일반 형제 선택자는 이전 선택자 뒤에 오는 형제 관계 요소를 모두 선택자로 지정합니다.
2개 이상의 선택자를 사용하며, 선택자와 선택자는 ~ 기호로 구분해요.
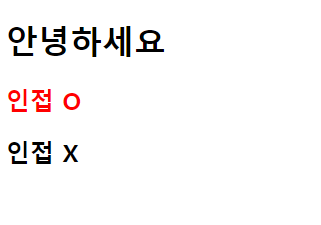
다음을 보면 인접하지 않아도 형제 관계 요소는 모두 스타일이 적용되는 것을 볼 수 있죠?


7. 가상 요소 선택자 사용하기
여기부터 조금 어려워질 수 있어요!
그 이유는 가상 요소 선택자란 HTML 문서에 명시적으로 작성된 구성 요소는 아니지만 마치 존재하는 것처럼 취급해야되거든요. 앞에 :: 기호를 붙여서 사용할 수 있으며 한 번 예시를 보여드릴게요.
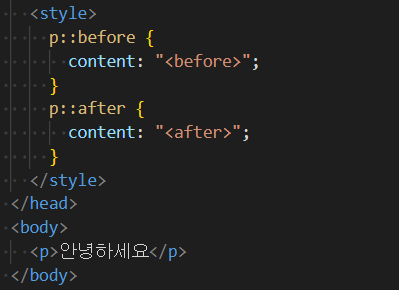
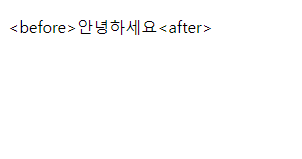
다음과 같이 ::before을 사용해 p 태그 앞부분에 content를 넣을 수 있고,
::after을 사용해 p 태그 뒷부분에 content를 넣을 수 있어요


💡 멘토 TIP
여기서 content란?
CSS 속성으로 새로운 콘텐츠를 생성할 때 사용돼요!
content 속성으로 추가된 콘텐츠는 실제로 HTML 문서에 작성한 콘텐츠처럼 사용할 수 있답니다.
8. 가상 클래스 선택자 사용하기
8.1 링크 가상 클래스 선택자
링크 가상 클래스 선택자는 a 태그에서 발생할 수 있는 링크 상태를 이용해 선택하는 방법입니다.
저번에 HTML 공부하면서 a 태그 배웠었죠?
거기에선 항상 link가 보라색이어서 보기 안 좋았었는데 css로 같이 바꿔봅시다!
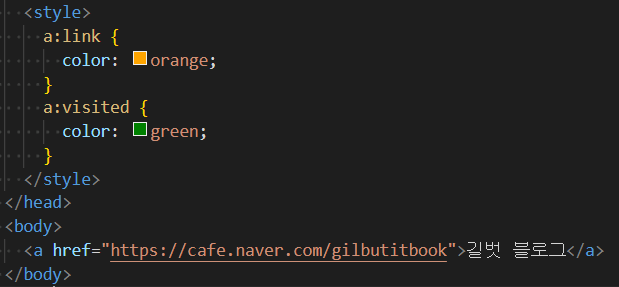
다음과 같이 한 번도 방문하지 않은 링크일 때는 :link 로 색상을 설정해주면 되고,
한 번이라도 방문한 적이 있는 링크일 때는 :visited로 색상을 설정해주면 됩니다.
저는 길벗 카페에 이미 방문했기 때문에 green 색상으로 뜨는 것을 볼 수 있네요! 😁


8.2 동적 가상 클래스 선택자
동적 가상 클래스 선택자는 사용자의 어떤 행동에 따라 동적으로 변하는 상태를 이용해 선택자를 지정하는 방법입니다.
대표적으로 두 가지 동적 상태가 있는데 같이 살펴볼까요?
:hover와 :active가 있는데 정말 중요해요.
사용자와 인터랙티브하려면 이 두 선택자를 많이 사용하게 될 겁니다.
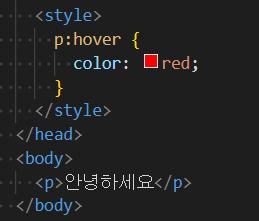
먼저 :hover에 대해서 살펴보자면 마우스를 p 태그에 올렸을 때 색상이 변경되게 하는 거예요.
엄청 신기하지 않나요? 동적인 페이지를 만든 것 같아요!


다음으로 :active에 대해서 살펴보자면 버튼 같은 경우 누르고 있을 때 활성화가 되는 거예요!
누르지 않는다면 검은색으로 유지되겠죠?


8.3 입력 요소 가상 클래스 선택자
입력 요소의 특정 상태를 이용해 선택자로 지정하는 방법입니다.
자주 사용하는 4가지를 살펴보자면 :focus, :checked, :disabled, :enabled가 있어요.
이 4가지도 자주 사용되니 꼭 기억해주세요!
:focus란 입력 요소에 커서가 활성화되면 스타일을 적용
:checked란 체크 박스가 표시되어 있으면 스타일을 적용
:disabled란 상호작용 요소가 비활성화 되어 있으면 스타일을 적용
:enabled란 :disabled와 반대로 상호작용 요소가 활성화되어 있으면 스타일을 적용합니다!
💡 멘토 TIP
:hover와 :focus가 뭐가 다른가요?
:hover는 p태그나 div태그에 커서를 올리면 적용되는 것이고
:focus는 input태그 같은 곳에 클릭이 되어있으면 적용되는 거예요! 단순히 커서만 올린다고 적용되지 않습니다.
8.4 구조적 가상 클래스 선택자
구조적 가상 클래스 선택자는 HTML 태그의 사용 위치, 다른 태그와의 관계에 따라 요소를 선택하는 방법입니다.
종류가 매우 많으니 책을 참고해서 꼼꼼히 읽어주세요!
9. 다양한 선택자 조합하기
앞서 배웠던 선택자들을 조합해서 사용할 수 있어요!
일반적으로 가상 클래스와 하위 선택자, 자식 선택자를 조합해서 쓰는데
한 번 연습해보세요~!!!!
오늘은 CSS를 더 깊게 다뤄봤는데 어떠셨나요?
커서를 올렸을 때 색상이 변하는 게 너무 흥미롭지 않으셨나요?!?!
다음 장에서는 CSS 필수 속성을 다룰 거예요.
이번 장에서 배웠던 CSS들을 복습하셔서 익숙하게 연습하시면 좋을 것 같아요!ㅎㅎ
✅ 정리
1. 기본 선택자 사용하기
- 전체 선택자, 태그 선택자, id, class
2. 조합 선택자 사용하기
3. 가상 요소 선택자 사용하기
- ::after, ::before
4. 가상 클래스 선택자 사용하기
- :link, :visited, :hover, :active, :focus, :checked, :disabled, :enabled
5. 다양한 선택자 조합하기
'🍞 대외활동 > 길벗 블로깅 멘토' 카테고리의 다른 글
| [HTML+CSS+자바스크립트] 6장 CSS 필수 속성 다루기 (~276p) (0) | 2023.02.22 |
|---|---|
| [HTML+CSS+자바스크립트] 6장 CSS 필수 속성 다루기 (~222p) (0) | 2023.02.22 |
| [HTML+CSS+자바스크립트] 4장 웹 스타일링을 위한 CSS 기초 배우기 (~139p) (3) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~127p) (2) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~81p) (0) | 2023.02.18 |