안녕하세요!
<코딩 자율학습 HTML+CSS+자바스크립트> 멘토를 담당하게 된 박브레드입니다.
오늘은 세 번째 날로 3장, 실무에서 자주 사용하는 HTML 필수 태그를 다뤄볼 예정이에요!
2장에서는 주로 이론 위주였는데 3장부터는 실습 위주로 진행할 예정입니다.
그럼 공부 시작해볼까요?
오늘 공부할 내용은 다음과 같습니다.
🏃 공부할 내용 (60~81쪽)
1. 텍스트 작성하기
2. 그룹 짓기
3. 목록 만들기
4. 링크와 이미지 넣기
5. 텍스트 강조하기
1. 텍스트 작성하기
실습을 할 예정이라 모두 VSCode를 준비해 주시고, 기본 구조를 만들어주세요🙂
오늘 하는 것들은 꼭 전부 따라 치면서 진행해 주세요!
1.1 hn 태그
hn 태그는 제목이나 주제를 나타내는 텍스트를 표현할 때 사용합니다. h1부터 h6개가 있는데 여기서 h는 heading을 의미하고 n에 들어가는 숫자는 중요도를 나타냅니다. 즉, 같은 hn 태그라고 하더라도 h1태그가 가장 중요하고 h6 태그가 상대적으로 가장 덜 중요하다고 할 수 있죠.
아래처럼 h1, h2, h3, h4, h5, h6 태그를 작성해 보겠습니다.
꼭 body 태그 안에 작성해 주세요!

Live Server를 켜면 아래와 같은 실행결과가 나오게 되는데요. 중요도에 따라서 글씨 크기가 다른 것을 볼 수 있어요! h1 태그가 중요하니 젤 크고, h6 태그가 덜 중요하니 젤 작은 것을 볼 수 있어요.

1.2 p 태그
p 태그는 본문의 문단을 작성할 때 사용합니다. HTML에서는 제목이나 주제를 나타내는 텍스트가 아니면 대부분 본문이기 때문에 p 태그를 주로 사용하곤 합니다.

실제로 따라 쳐보시면, 웹 사이트 상에 아래처럼 글씨가 나오게 됩니다!

1.3 br 태그
br 태그는 문단에서 줄 바꿈 할 때 사용합니다. 분명 아래처럼 "줄 바꿈을 했는데 왜 웹 사이트 상에선 줄 바꿈이 되지 않지?"라는 생각을 가졌을 수도 있습니다. html에선 모든 명령이나 지시를 태그로 해야 되기 때문에, 줄 바꿈을 하려면 br 태그를 사용해 주셔야 돼요!


아래처럼 <br> 태그를 적어주니, 웹 사이트 상에서도 줄 바꿈이 되죠?👏


1.4 blockquote 태그
blockquote 태그는 출처에서 인용한 문단 단위의 텍스트를 작성할 때 사용합니다. 이때 출처가 확실한 인용문은 cite 속성으로 경로를 명시해야 합니다. cite엔 출처 URL을 적으면 되겠죠? (저는 길벗 코딩 자율학습단을 링크로 걸었습니다ㅎㅎ)
<blockquote cite="출처 URL">문단 단위 인용문</blockquote cite>
1.5 q 태그
q 태그는 blockquote와 비슷하게 문단 안에 텍스트 단위의 짧은 인용문을 작성할 때 사용할 수 있는 태그입니다.
q 태그를 사용한 콘텐츠는 큰 따옴표("")로 묶입니다. (p태그와 헷갈리지 마세요!)
<q cite="출처 URL">짧은 인용문</q>
1.6 ins와 del 태그
ins 태그는 새로 추가된 텍스트임을 나타낼 때 사용하고,
del 태그는 기존에 있던 텍스트가 삭제된 텍스트임을 나타낼 때 사용합니다.
<ins>추가 텍스트</ins>
<del>삭제 텍스트</del>

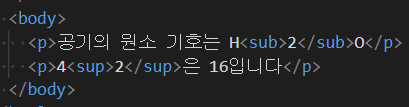
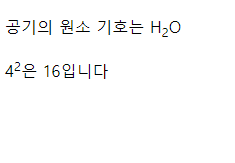
1.7 sub와 sup 태그
sub 태그와 sup 태그는 각각 아래 첨자, 위 첨자에 해당하는 텍스트를 작성할 때 사용합니다.
<sub>아래 첨자</sub>
<sup>위 첨자</sup>

💡 멘토 TIP
여기서 가장 많이 사용하는 태그는 hn, p, br 정도 있습니다!
다른 태그들은 가볍게 공부하시고 넘어가시면 돼요🙂
🤓 1분 퀴즈
hn 태그를 올바르게 사용한 예시를 모두 고르세요. 1, 4 <= 드래그해서 확인해 주세요!
1. h1, h2, h3 태그만 사용한 경우
2. h1, h2, h5, h6 태그만 사용한 경우
3. h2, h3, h4, h5, h6 태그만 사용한 경우
4. h1 태그만 사용한 경우
5. h2 태그만 사용한 경우
2. 그룹 짓기
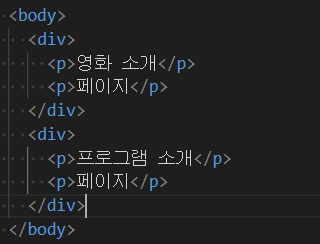
2.1 div 태그
div 태그는 블록 요소와 인라인 요소를 그룹으로 묶을 때 사용합니다.
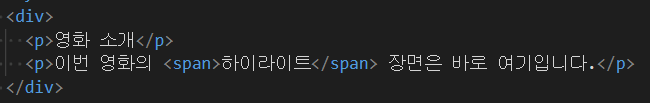
아래처럼 영화 소개와 프로그램 소개는 다른데 div 태그가 없다면 구분하기 힘들겠죠?
<div></div>
2.2 span 태그
span 태그는 인라인 요소를 그룹으로 묶을 때 사용합니다.
아래 사진을 보시면 하이라이트 부분에 span 태그로 묶여있는 것을 볼 수 있는데 아직은 왜 이렇게 하는지 이해가 잘 안 되시죠? CSS 파트로 들어가시면 span 태그에만 스타일을 따로 적용할 수 있기 때문입니다!
<span></span>
💡 멘토 TIP
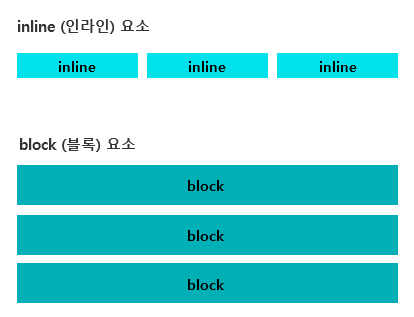
여기서 말하는 인라인 요소와 블록 요소가 뭘까요?
인라인 요소란 한 줄에 여러 개가 들어갈 수 있는 것을 말하고,
블록 요소란 한 줄에 한 개씩만 들어갈 수 있는 것을 말합니다.
위에서 배운 div 태그는 블록 요소이고 span 태그는 인라인 요소이기 때문에
div 태그는 줄 바꿈이 되는 것을 볼 수 있고, span 태그는 p 안에 들어가 있어도 줄바꿈이 되지 않는 것을 볼 수 있어요!

3. 목록 만들기
3.1 ul 태그
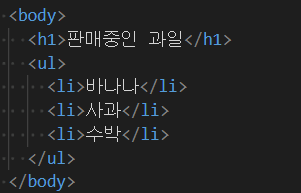
ul 태그는 순서가 없는 비순서형 목록을 생성할 때 사용합니다.
이때 목록 내용은 li 태그로 구성됩니다.
<ul>
<li>목록 내용 1</li>
<li>목록 내용 2</li>
<li>목록 내용 3</li>
</ul>

3.2 ol 태그
ol 태그는 순서형 목록을 생성할 때 사용합니다.
ul 태그와 마찬가지로 li 태그로 목록 내용을 구성합니다.
<ol>
<li>목록 내용 1</li>
<li>목록 내용 2</li>
<li>목록 내용 3</li>
</ol>
ul 태그와는 다르게 li 앞부분에 숫자가 생기는 것을 볼 수 있어요!
순서가 필요한 거라면 ol 태그를 써야 합니다.


3.3 dl 태그
dl 태그는 정의형 목록을 만들 때 사용합니다. 정의형 목록은 용어와 용어 설명을 나열한 형태의 목록이라고 보면 됩니다. 목록을 생성할 때는 dt 태그로, 설명을 작성할 때는 dd 태그로 작성합니다.
<dl>
<dt>용어 1</dt>
<dd>용어 설명 1</dd>
<dt>용어 2</dt>
<dd>용어 설명 2</dd>
</dl>

4. 링크와 이미지 넣기
4.1 a 태그
a태그는 HTML에서 내부나 외부 링크를 생성합니다. 다들 하이퍼링크 아시죠? a 태그를 통해서 걸 수 있어요.
아래처럼 href에 링크를 거시면 해당 페이지로 이동할 수 있답니다!


4.2 img 태그
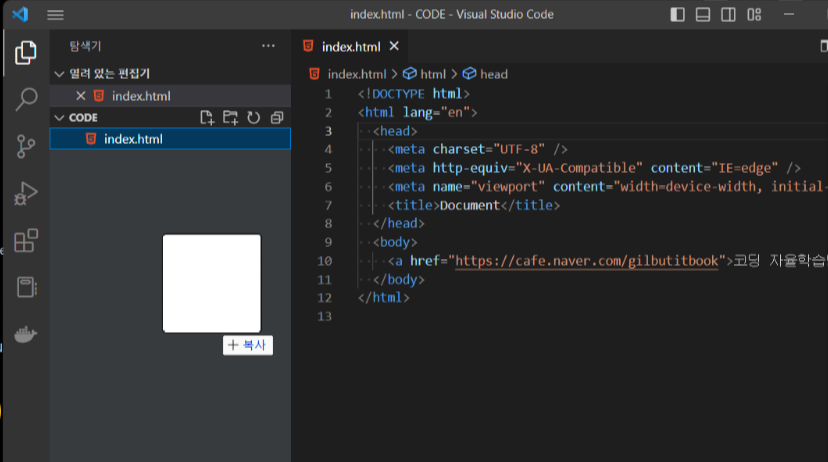
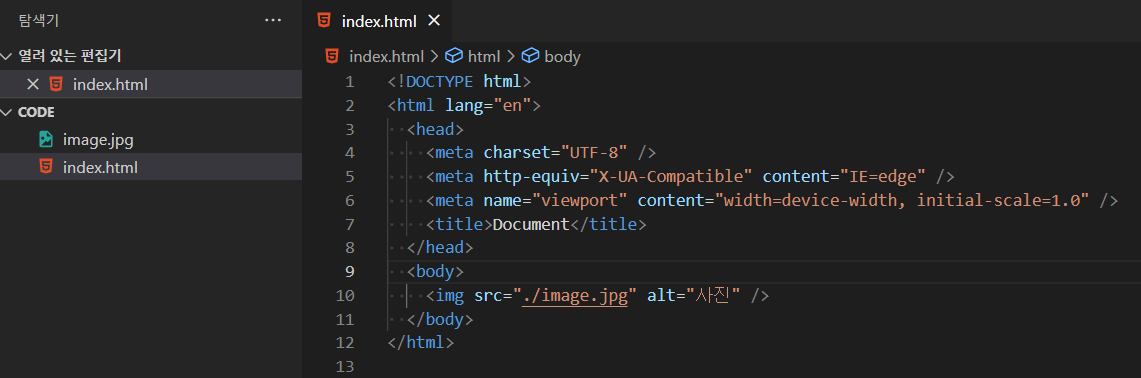
이미지를 삽입하고 싶을 때는 img 태그를 사용합니다. 이미지에 대한 설명을 추가하고 싶으면 alt에 설명을 추가로 적어주면 돼요.
<img src="이미지 경로" alt="이미지 설명">바탕화면이나 컴퓨터에 있는 사진을 끌어와서 현재 폴더에 넣어주세요.

src 를 ./image.jpg로 설정해 주시면 웹 사이트 상에 이미지가 뜰 겁니다.
src 속성에 대해선 책에 자세히 나와있으니 참고해 주세요 :)


4.3 이미지 링크
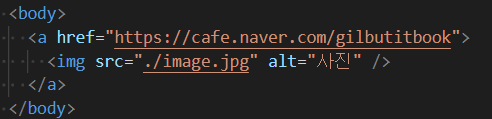
a 태그 안에는 텍스트뿐만 아니라 여러 요소가 올 수 있는데 그중 img 태그를 사용하시면 이미지를 클릭했을 때 페이지를 이동시킬 수 있어요. 엄청 흥미롭지 않나요? 다음과 같이 작성하시고 사진을 클릭하시면 길벗 코딩 자율학습단 블로그로 이동하시는 것을 볼 수 있어요!

5. 텍스트 강조하기
5.1 strong 태그
텍스트의 의미를 강조하고 싶을 때 사용합니다.
텍스트를 굵게 표시하는 것뿐만 아니라, 웹 브라우저에 중요한 부분임을 알려주는 역할도 합니다.
<strong>중요한 의미 텍스트</strong>
5.2 em 태그
em 태그 역시 텍스트의 의미를 강조하고 싶을 때 사용합니다.
이를 사용하면 텍스트가 기울어져 보이면서 강조 효과를 낼 수 있습니다.
<em>기울이고 싶은 텍스트</em>
자, 지금까지 실무에서 자주 사용하는 HTML 필수 태그들을 알아봤어요.
현재 배운 것은 반 정도 되고, 내일 나머지 것들을 배울 예정이에요!
제가 공부한 내용을 보고 궁금한 점이 있으면 댓글을 남겨주세요.
확인하고 답변해 드리겠습니다.
그럼 내일 다시 만나요!
✅ 정리
1. 텍스트 작성하기
2. 그룹 짓기
3. 목록 만들기
4. 링크와 이미지 넣기
5. 텍스트 강조하기
'🍞 대외활동 > 길벗 블로깅 멘토' 카테고리의 다른 글
| [HTML+CSS+자바스크립트] 5장 CSS 선택자 다루기 (~169p) (0) | 2023.02.19 |
|---|---|
| [HTML+CSS+자바스크립트] 4장 웹 스타일링을 위한 CSS 기초 배우기 (~139p) (3) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~127p) (2) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 2장 HTML 문서 작성을 위한 기본 내용 살펴보기(~57p) (0) | 2023.02.18 |
| [HTML+CSS+자바스크립트] 1장 Hello, HTML + CSS + 자바스크립트 (~44p) (0) | 2023.02.18 |