안녕하세요!
<코딩 자율학습 HTML+CSS+자바스크립트> 멘토를 담당하게 된 박브레드입니다.
오늘은 첫날이니 가벼운 마음으로 개발환경 설정과 간단한 HTML 문서를 만들어 보겠습니다.
앞으로 한 달 동안 잘 부탁드려요 : )
오늘 공부할 내용은 다음과 같습니다.
🏃 공부할 내용 (30~44쪽)
1. 개발환경 설정하기
2. 첫 번째 HTML 문서 만들기
1. 개발환경 설정하기
코드를 작성하고 실행하려면 여러 도구, 즉 프로그램이 필요한데 이렇게 프로그램을 설치하고 준비하는 과정을 개발 환경을 설정한다고 합니다. 저희 책은 실무에서 가장 많이 사용하는 비주얼 스튜디오 코드(Visual Studio Code)를 사용할 거예요! 그럼 이제 설치해 볼까요? (이미 설치되어 있다면 건너뛰어도 됩니다)
1.1 코드 작성을 위한 코드 에디터 설치하기
아래 공식 홈페이지에 들어가셔서 Download for Windows 버튼을 눌러주세요!
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

(맥이나 리눅스를 사용하신다면 화살표 버튼을 눌러 운영체제에 맞게 프로그램을 설치해주세요)

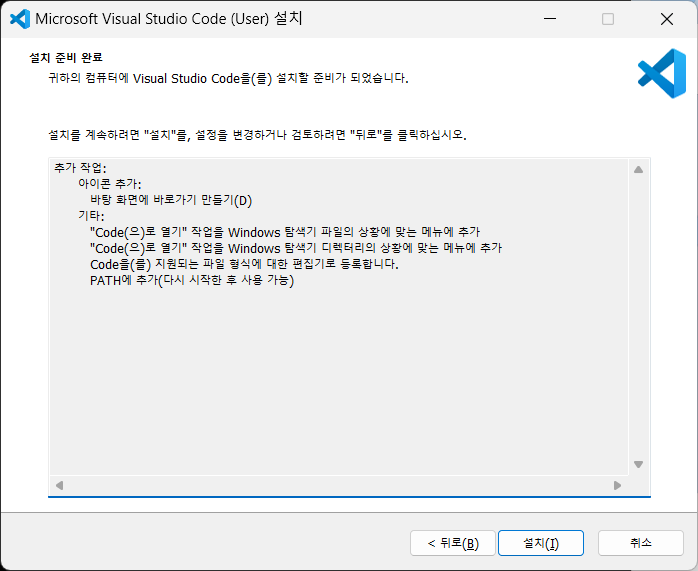
동의합니다 버튼 누르시고 다음, 추가 작업을 선택하는 화면이 보이면 모든 체크박스를 선택한 후


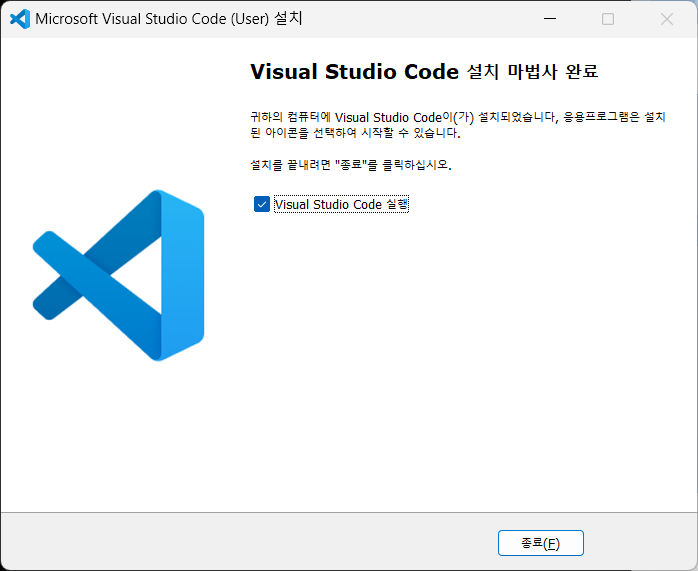
설치를 눌러주시고 종료를 누르시면


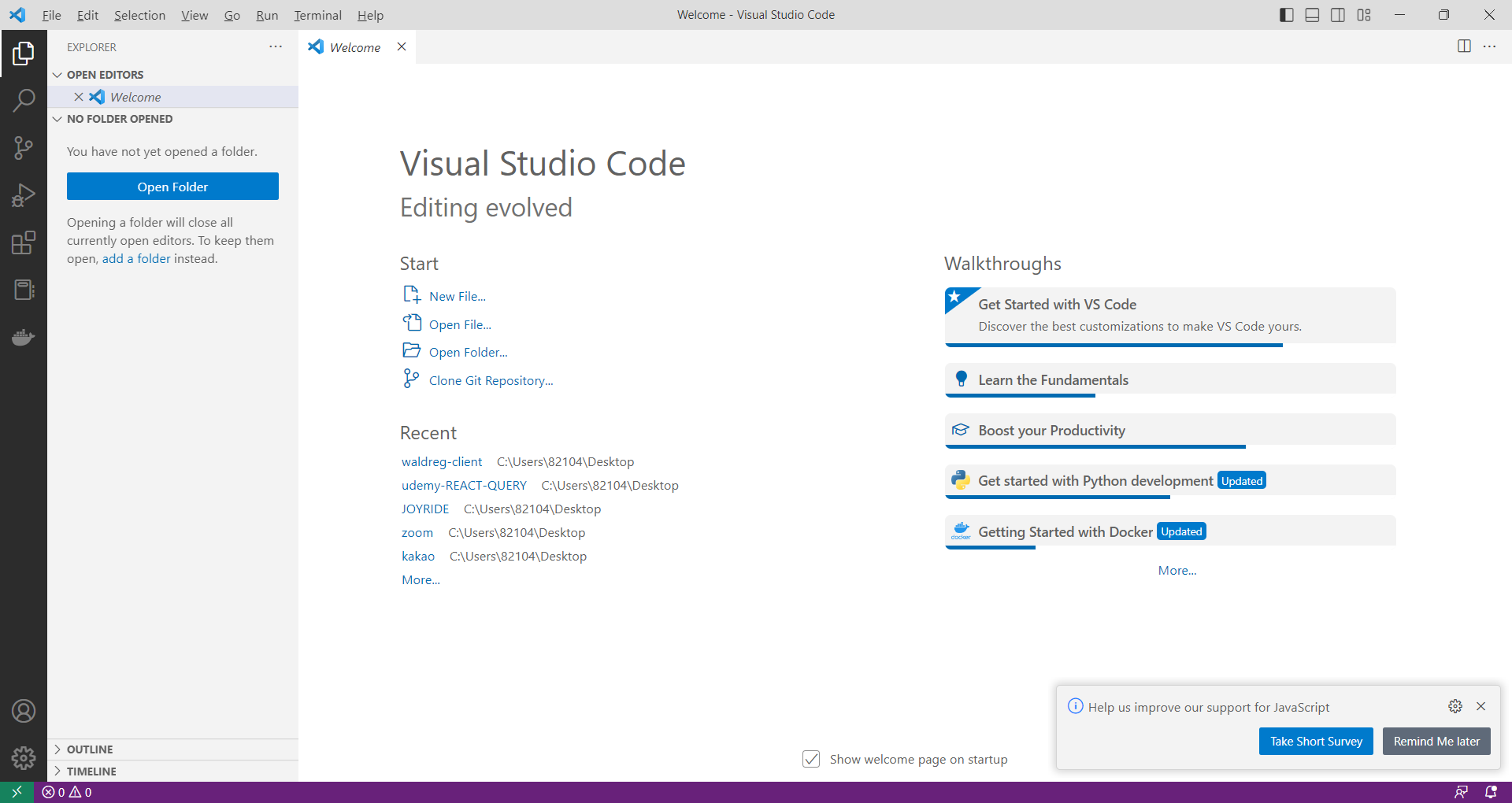
아래 사진처럼 자동으로 VSC가 실행됩니다. 아직은 익숙하지 않아서 어려워 보일 수도 있어요😂

💡 멘토 TIP
참고로 저는 밝은 화면보단 어두운 화면이 눈이 편하고, 영어 보단 한글이 알아보기 편해서 설정을 바꿨습니다!
저처럼 바꾸실 분은 아래 내용을 참고해주세요 🙂
- 밝은 화면에서 어두운 화면으로 바꾸는 법
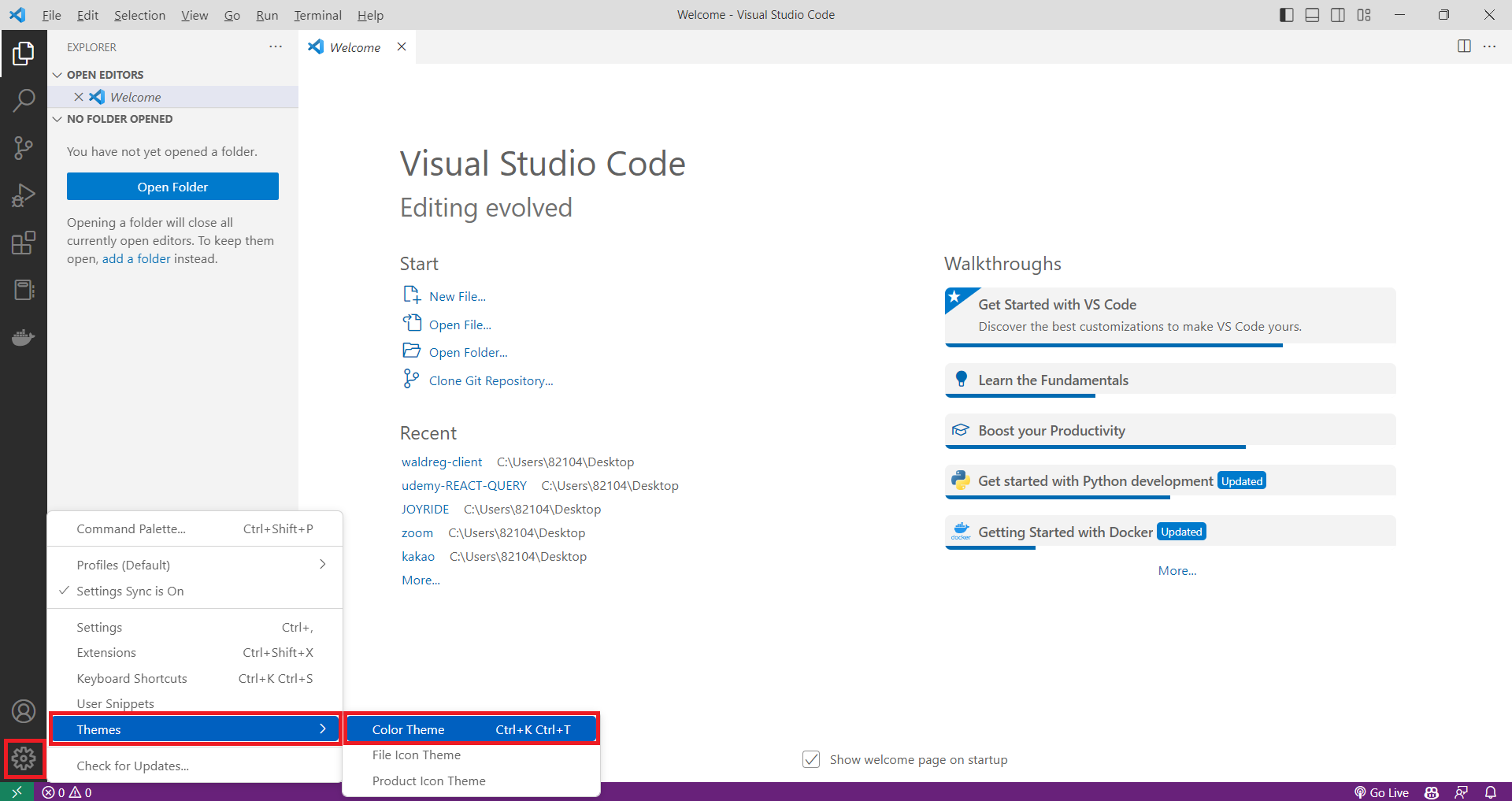
아래의 사진처럼 설정 > Themes > Color Theme을 눌러주세요!

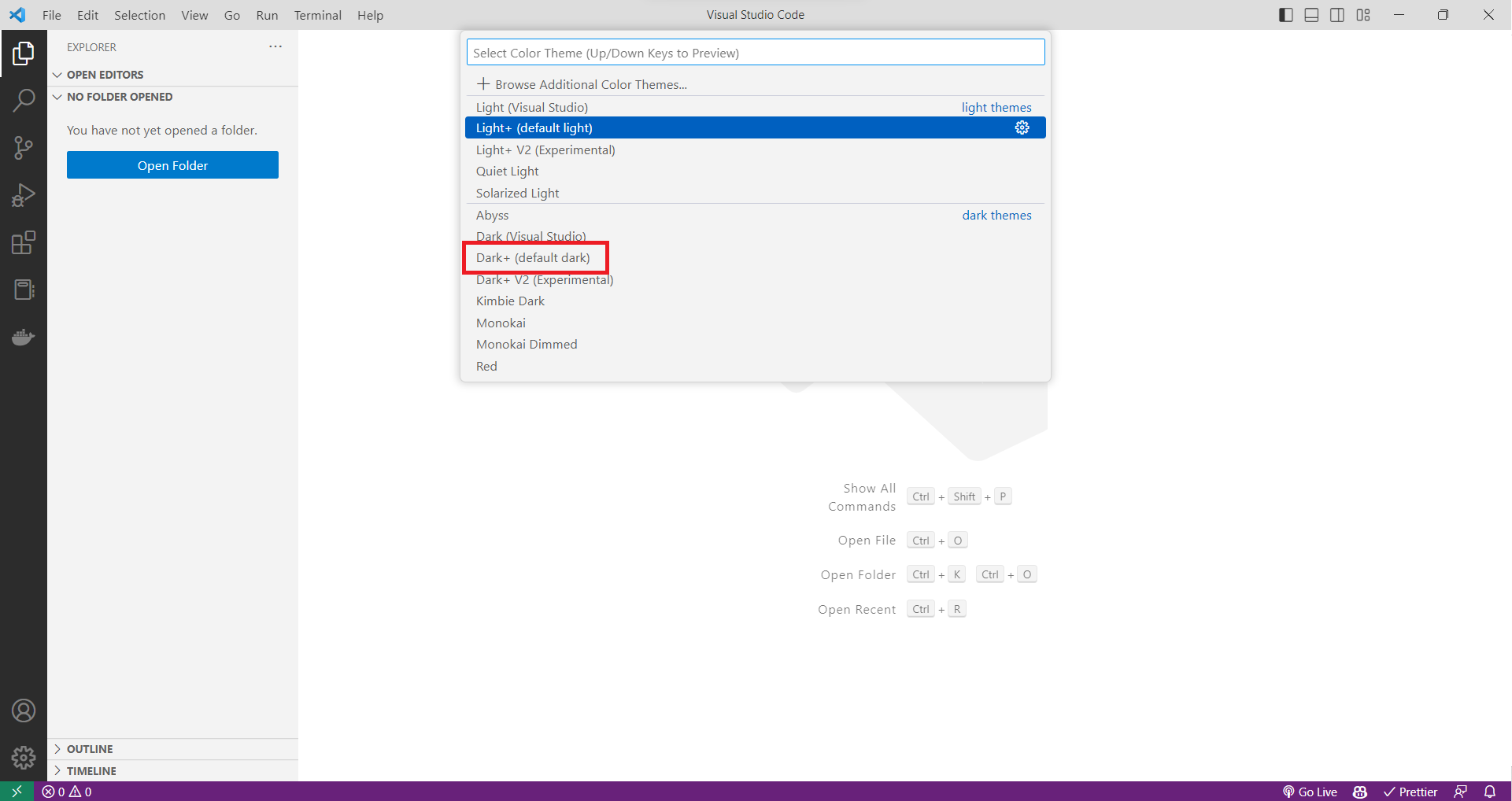
다음으로 Dark+ (default dark)를 눌러주시면

훨씬 보기에 편한 dark 모드로 변경되는 것을 볼 수 있습니다!

- 영어에서 한글로 변경하는 법
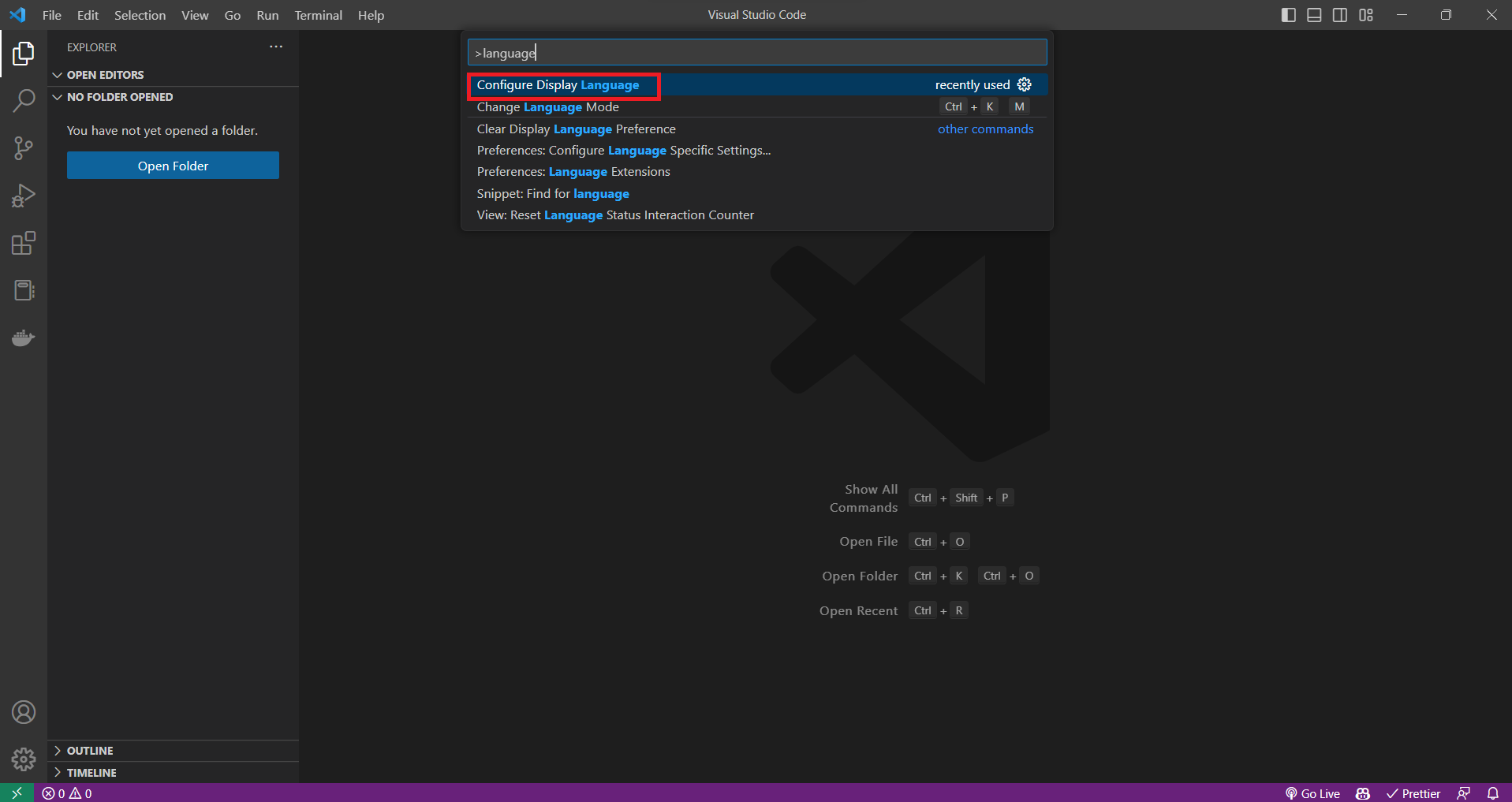
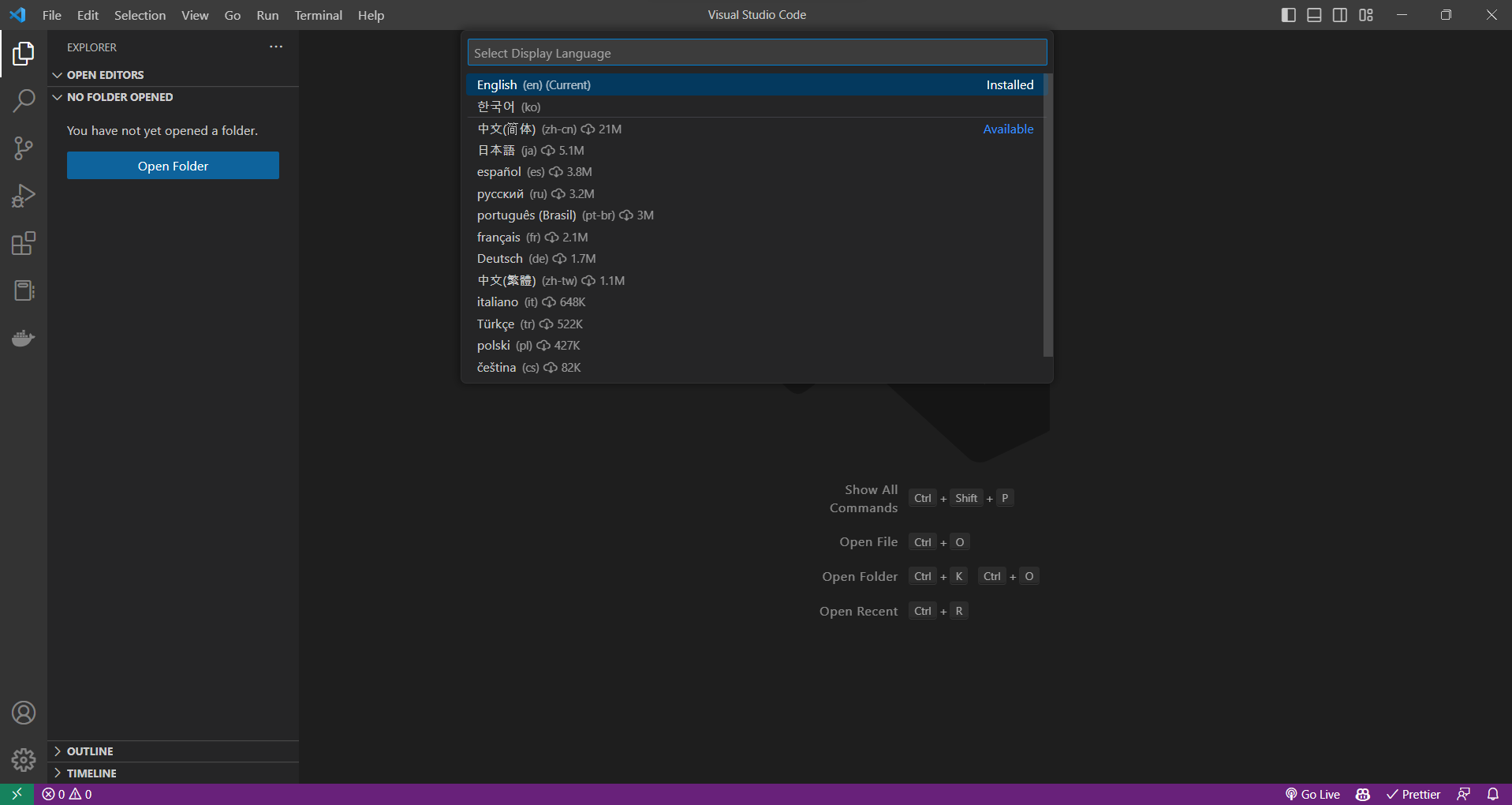
ctrl + shift + p를 누르시고 language라고 치시면 아래처럼 Configure Display Language가 나올 거예요.

여기서 한국어를 선택해 주시면 restart와 함께 한국어로 다시 시작됩니다.

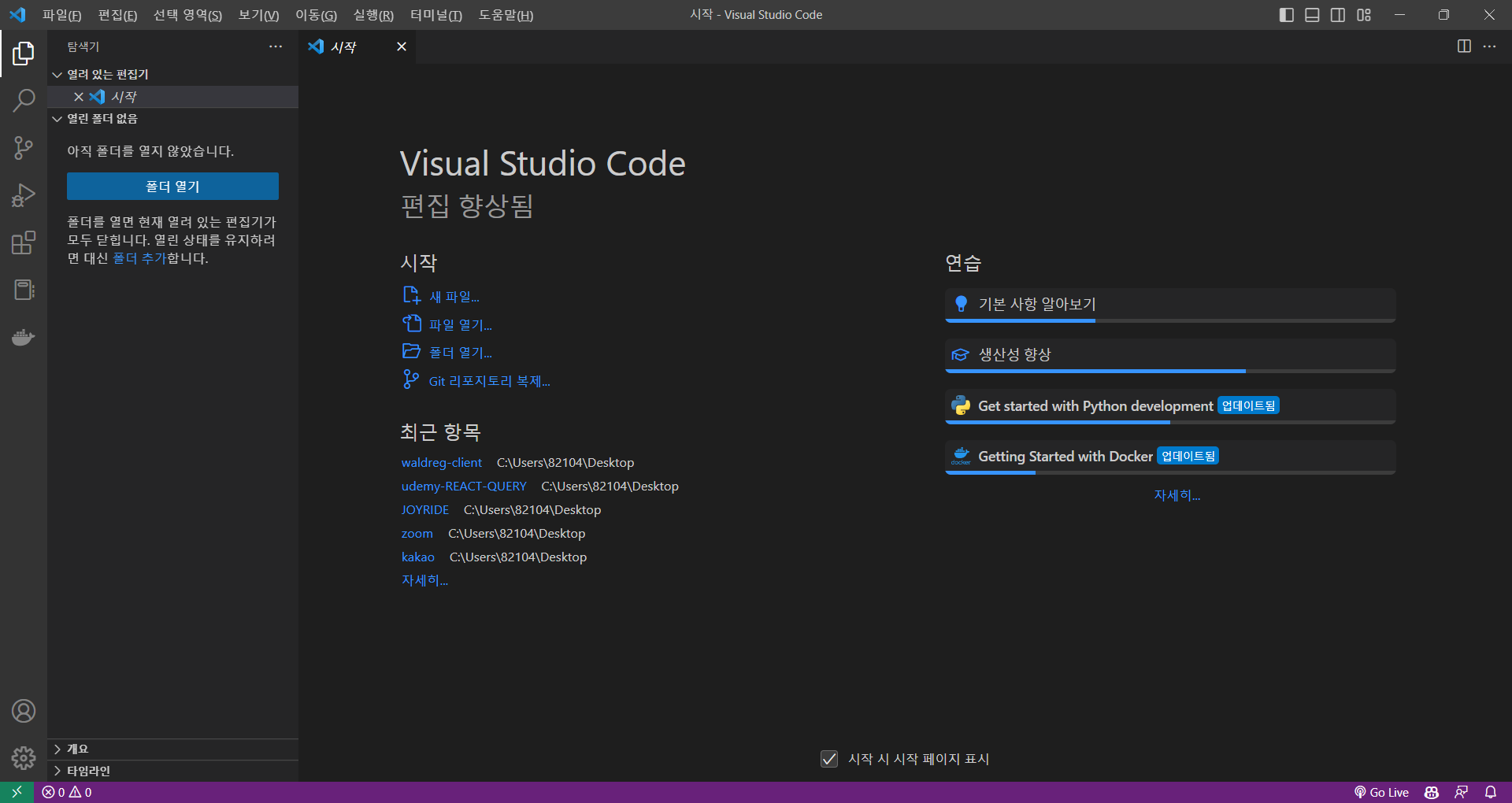
훨씬 알아보기 편해졌지 않나요??!?

1.2. VSCode 확장 프로그램 설치하기
자 그럼 다음으로, 확장 프로그램을 설치할 거예요. 확장 프로그램이란 코드 작성에 도움이 되는 프로그램으로 코드 생산성을 높일 수도 있고 학습하는 데 큰 도움이 될 겁니다.
저도 실제로 쓰고 있는 유용한 몇 가지 확장 프로그램을 소개하자면
- Live Server
Live Server란 가상 서버를 이용해, 작성한 HTML 코드를 실시간으로 확인할 수 있는 확장 프로그램입니다. 코드를 작성하고 저장하면 코드가 실시간으로 반영되어 실행 결과를 즉시 확인할 수 있어요!
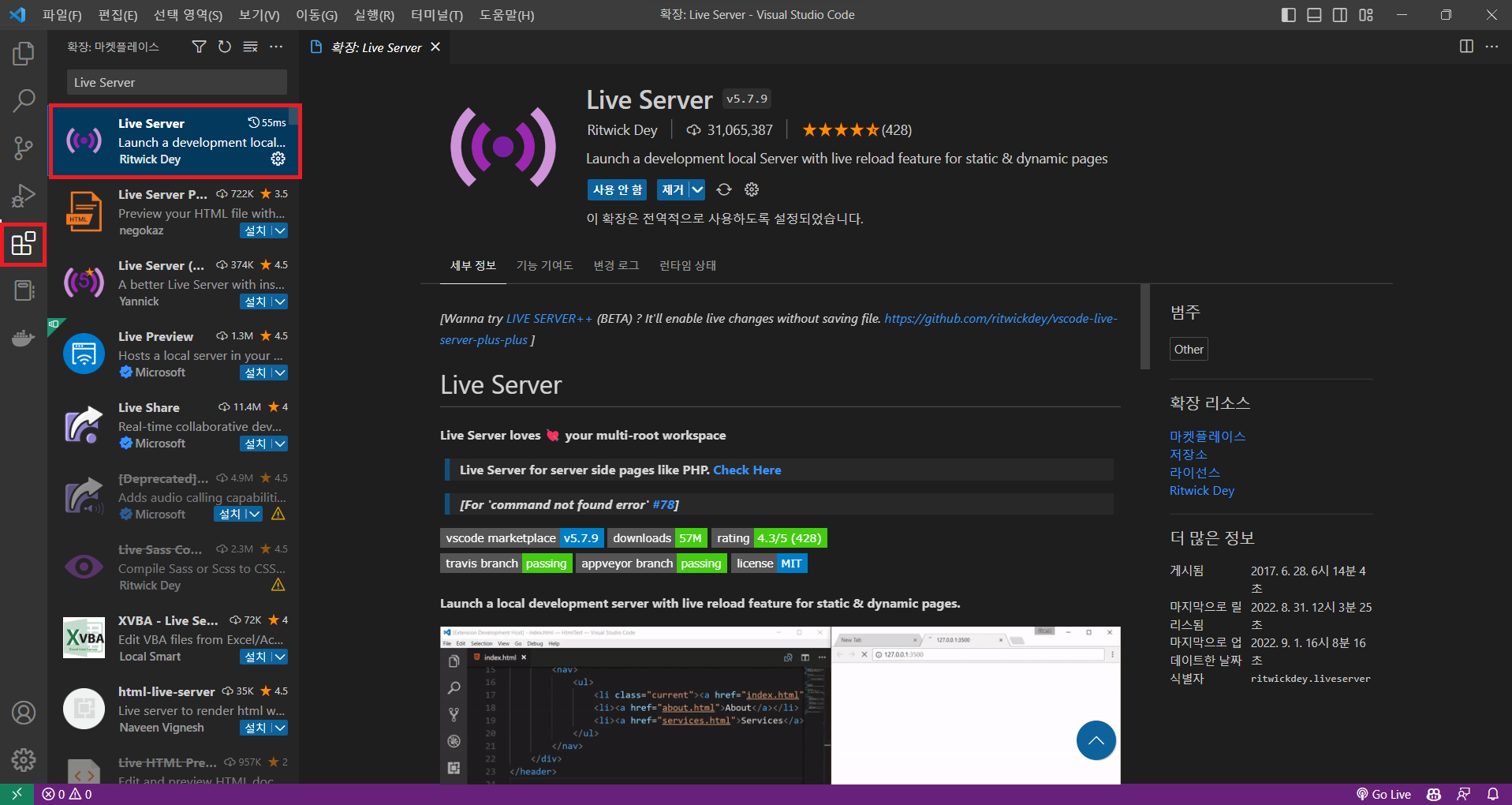
설치하는 방법은 맨 왼쪽에 네모박스 비슷한 것을 누르고, Live Server라고 검색합니다.
첫 번째로 뜨는 보라색 아이콘을 누르시고 설치를 하시면 저처럼 사용 안 함, 제거 버튼이 나옵니다.

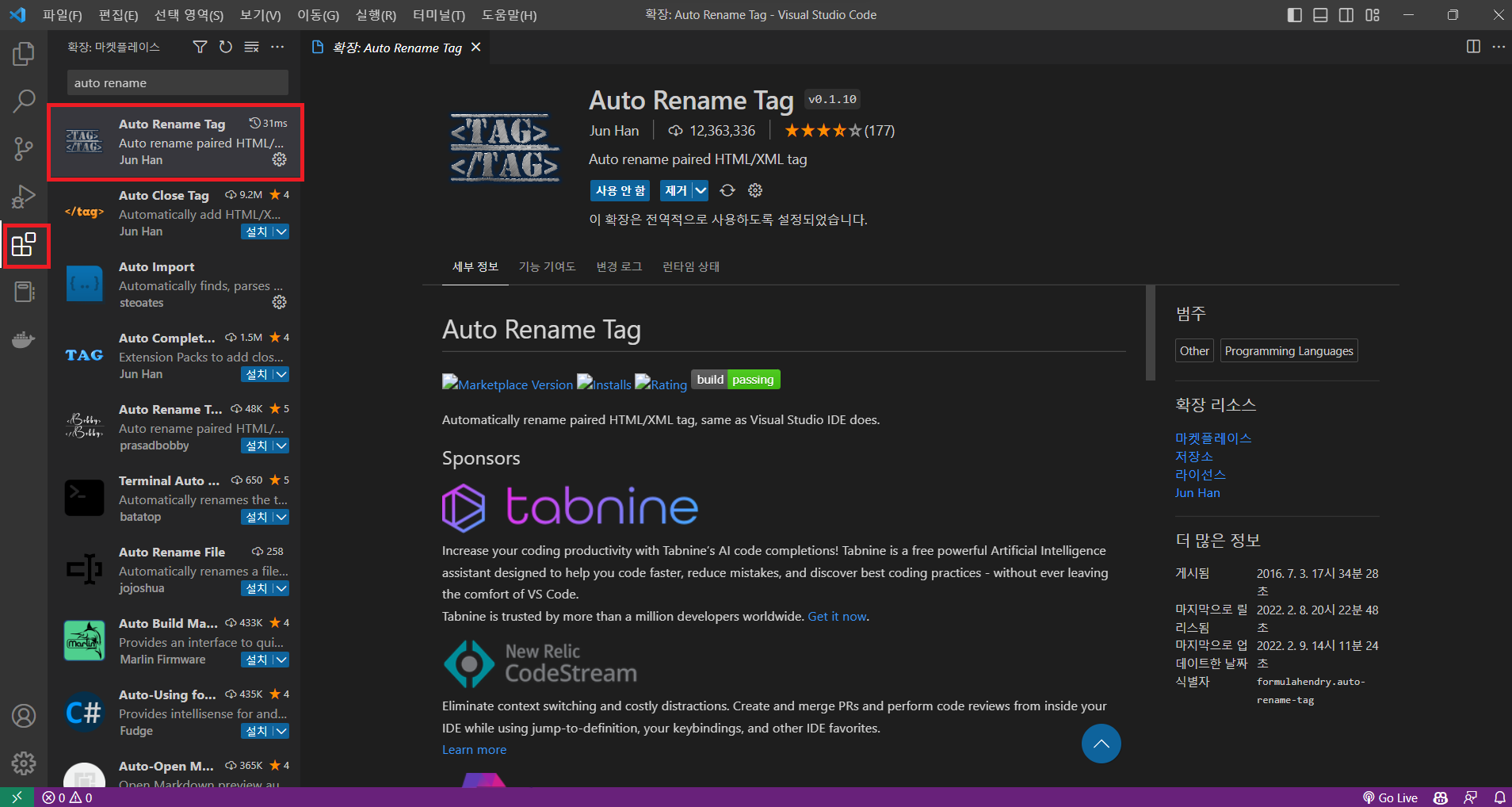
- Auto Rename Tag
HTML 태그는 시작태그와 종료태그로 구성되어 있습니다. 아직 무슨 뜻인지 모르셔도 괜찮아요! 뒤에서 차근차근 배울 예정이니다. 시작 태그와 종료 태그는 항상 같은 태그명이어야 해서 만약 시작 태그나 종료 태그 중 한쪽 태그명을 변경하면 다른 쪽 태그명도 변경해야 됩니다. 이때 이 확장 프로그램이 있다면 한쪽을 수정했을 때 다른 쪽도 자동으로 수정됩니다. 엄청 간편하죠???
이 확장프로그램 설치도 Live Server와 동일하게 설치해 주시면 됩니다!

이 두 가지만 설치하셔도 코딩하시는 데 큰 무리는 없으실 거예요!
나머지 확장프로그램은 추후에 필요성을 느끼시면 설치하시면 됩니다 ㅎㅎ
1.3 실행을 위한 웹 브라우저 설치하기
이 글을 읽고 있는 여러분들은 웬만하면 Chrome을 사용하실 겁니다! 아니시라면, 이 책에서는 웹 브라우저별로 실행결과를 확인하는 경우가 아니라면 기본적으로 Chrome 웹 브라우저를 사용할 거라 설치해주셔야 해요~
크롬 공식 사이트에 들어가셔서 다운로드하시면 됩니다!
Chrome 웹브라우저
더욱 스마트해진 Google로 더 간편하고 안전하고 빠르게.
www.google.com
2. 첫 번째 HTML 문서 만들기
개발 환경 설정이 드디어 끝났습니다. 생각보다 간단하죠?🔥
HTML 문서를 작성할 수 있는 준비를 마쳤으니 이제 코딩을 시작해 보겠습니다~
먼저, 바탕화면에 CODE라는 폴더를 만들어주세요. 폴더명은 변경하셔도 괜찮아요!

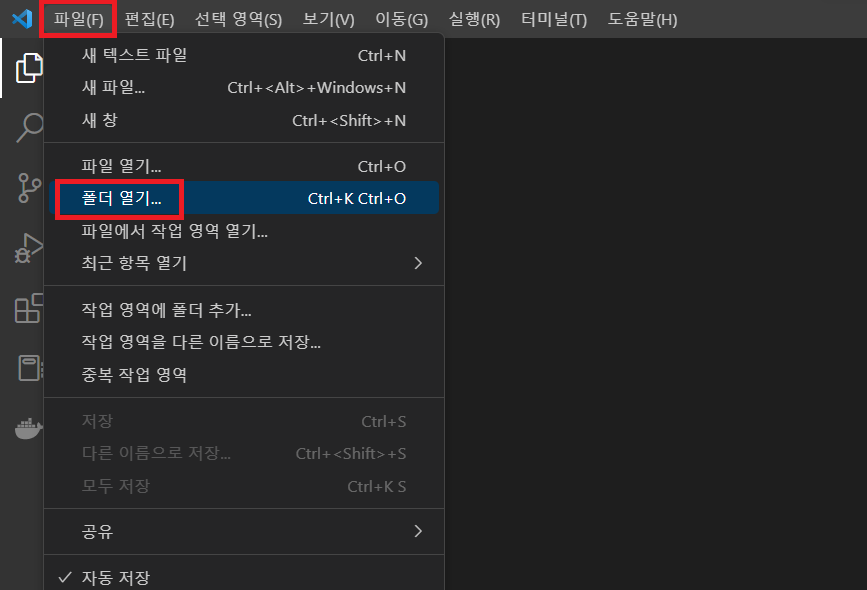
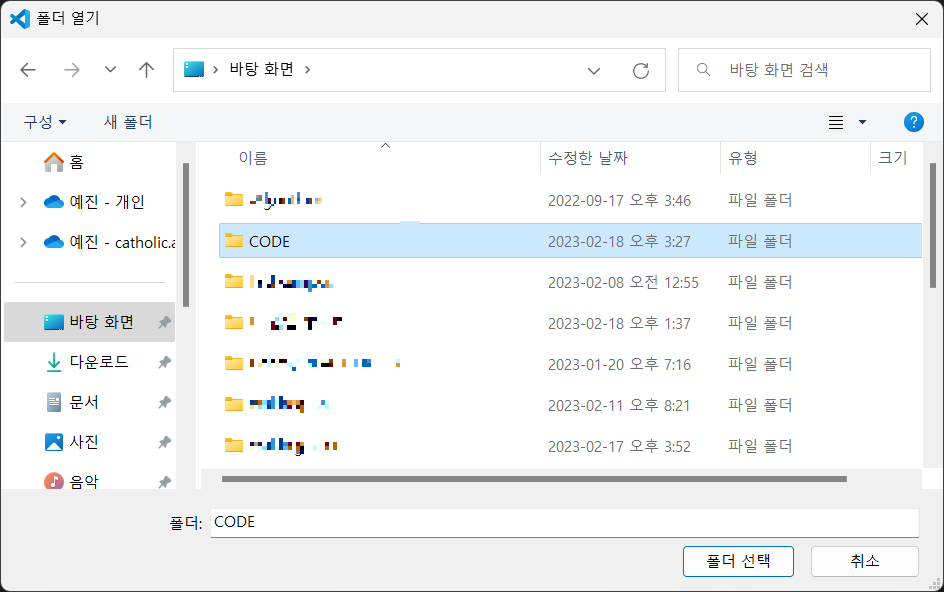
다음으로, 파일 > 폴더 열기를 선택해 주시고 CODE 폴더를 선택해 주세요.


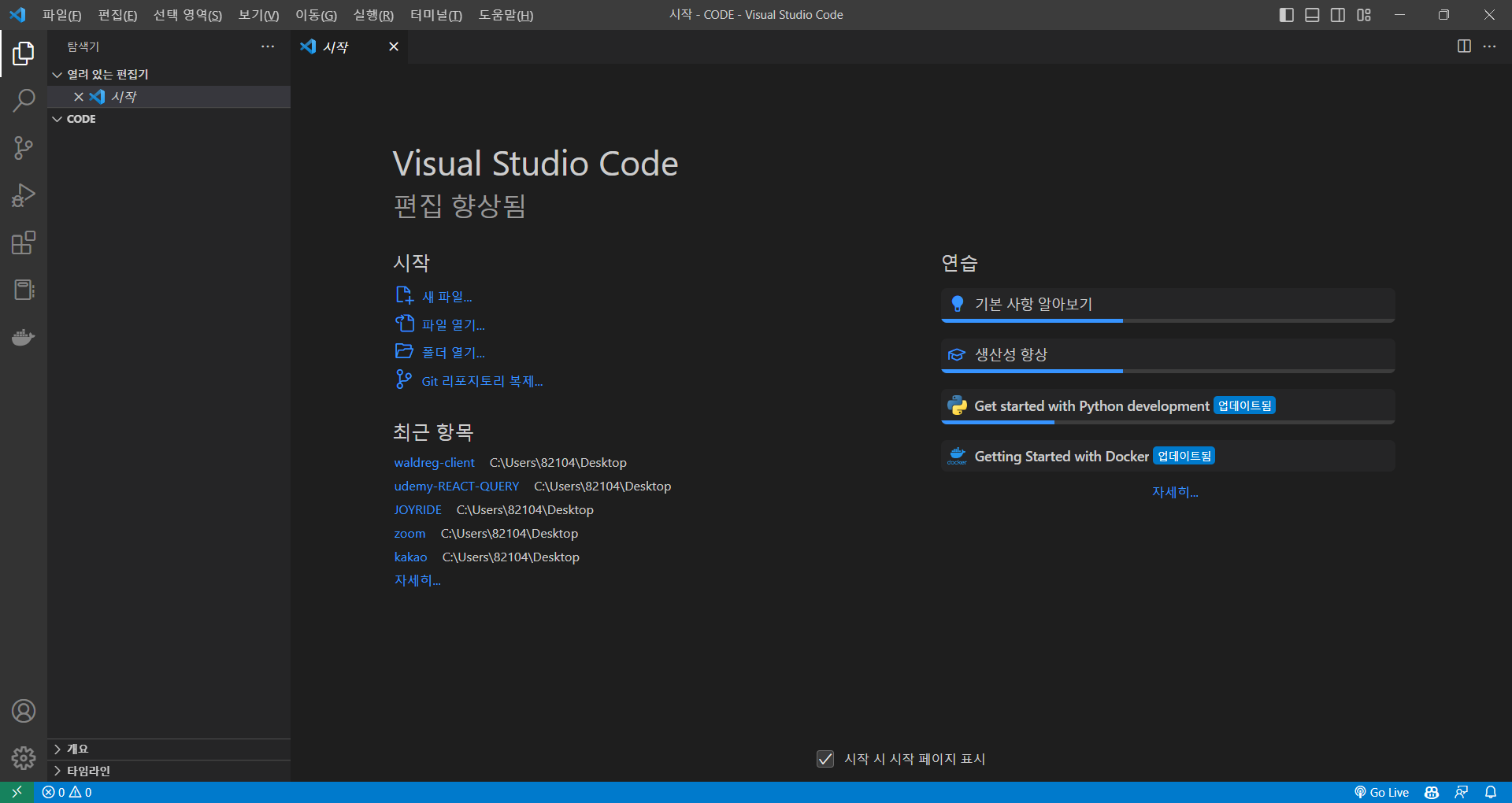
아래처럼 CODE라는 폴더명이 뜨면 폴더 열기 성공입니다! 축하드려요!

이제 폴더 안에 파일을 생성해 볼까요?
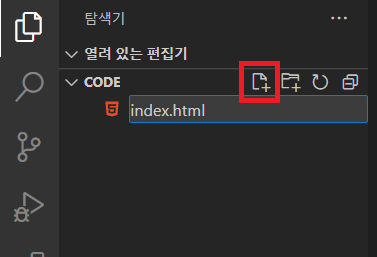
아래 사진처럼 폴더명 옆에 파일 추가 버튼을 눌러주시고 index.html이라고 적어주세요. index라는 명은 변경해도 되지만 뒤에 .html는 꼭 명시해 주셔야 됩니다. 그래야만 vsc가 HTML문서인 것을 알 수 있어요!

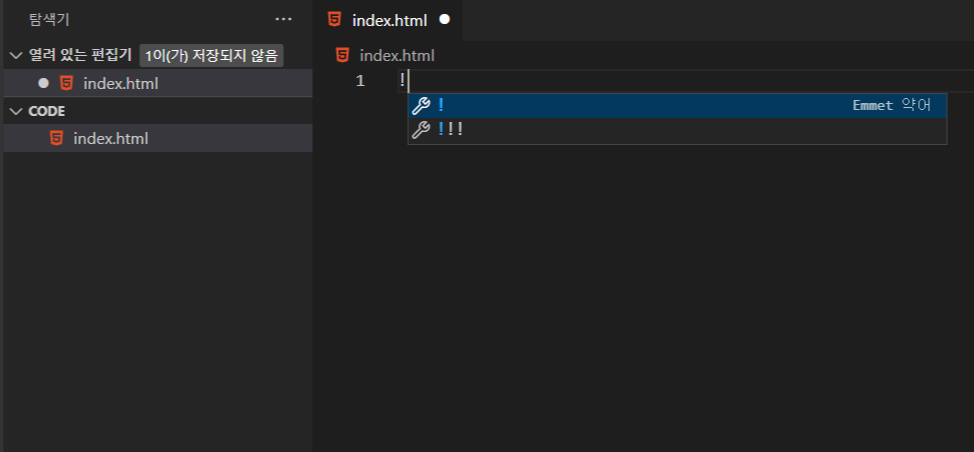
다음으로 index.html 파일 안에서!(느낌표)를 쳐볼까요?
그러면 아래처럼 나오게 되는데 Enter를 누르시거나 마우스로 선택하시면

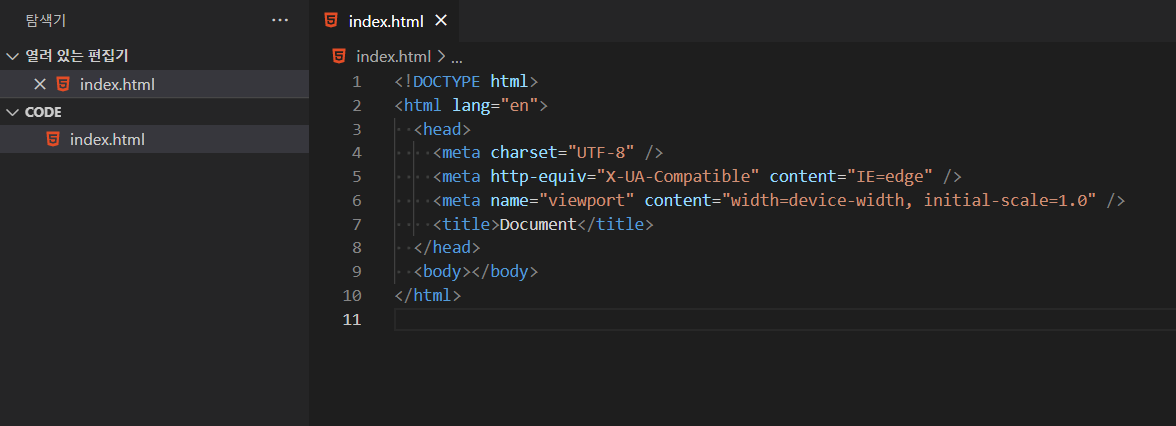
이처럼 긴 코드가 나오게 돼요!

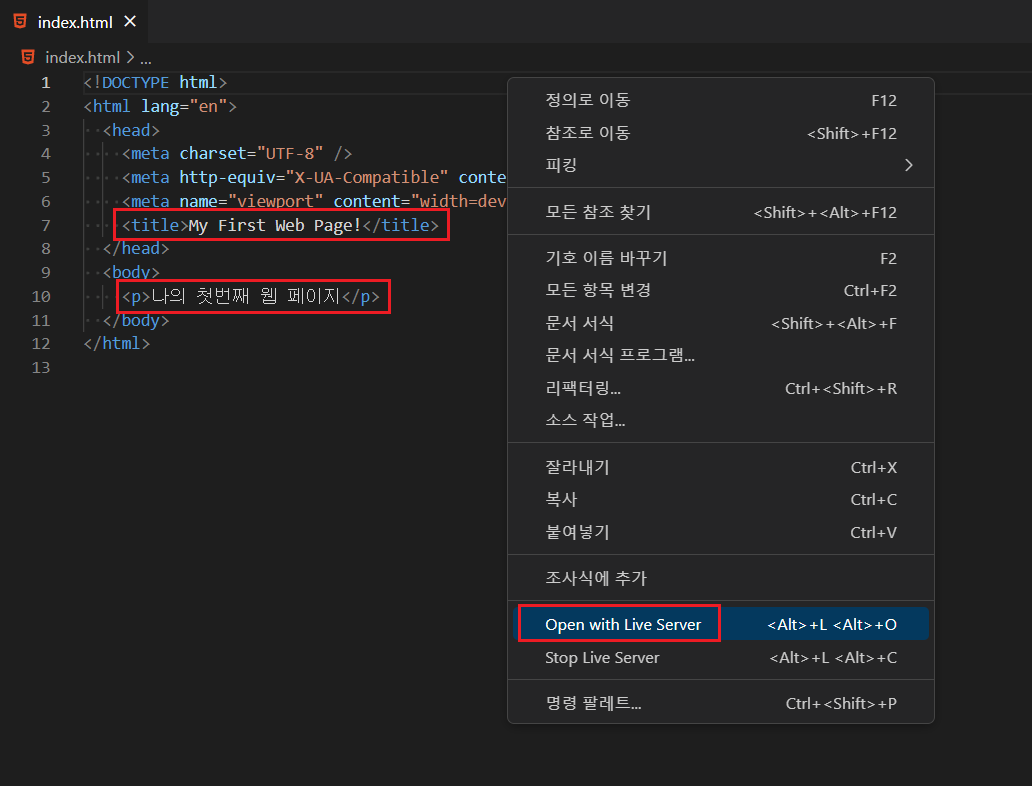
긴 코드 속에 <title></title>과 <body></body>라는 부분을 찾아서 아래 사진처럼 적어보세요.
<title>My First Web Page!</title>
<p>나의 첫번째 웹 페이지</p>
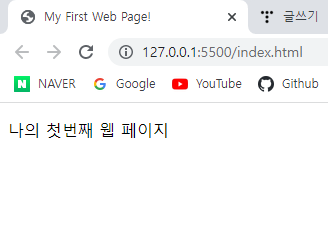
다음으로 화면 아무 곳에서 마우스 오른쪽 누르시고 Open with Live Server를 클릭해 보면?
사이트 제목은 My First Web Page!라고 뜨는 것을 볼 수 있고
내용엔 나의 첫 번째 웹 페이지라고 뜨는 것을 볼 수 있습니다!

💡 멘토 TIP
저는 마우스로 클릭하는 것보단 <Alt> + L 누르고 <Alt> + O 단축키 사용을 더 선호합니다!

어떠신가요? 생각보다 매우 간단하죠??
축하드립니다. HTML로 첫번째 웹 페이지를 만드셨습니다 👏👏👏
다음 장부터는 HTML 문서 작성을 위한 기본 내용을 살펴볼테니
결과가 제대로 나오는지 꼭 확인해 주세요!
혹시 제대로 실행되지 않는다면 댓글로 남겨주세요.
확인해 보고 답변해 드리겠습니다.
그럼 내일 다시 만나요 😁
✅ 정리
1. Visual Studio Code 설치
- vsc 홈페이지 (https://code.visualstudio.com/)
2. Chrome 설치
- chrome 홈페이지 (https://www.google.co.kr/intl/ko/chrome/)
3. HTML 문서 만들기
- !(느낌표) + enter 치면 기본틀
'🍞 대외활동 > 길벗 블로깅 멘토' 카테고리의 다른 글
| [HTML+CSS+자바스크립트] 5장 CSS 선택자 다루기 (~169p) (0) | 2023.02.19 |
|---|---|
| [HTML+CSS+자바스크립트] 4장 웹 스타일링을 위한 CSS 기초 배우기 (~139p) (3) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~127p) (2) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~81p) (0) | 2023.02.18 |
| [HTML+CSS+자바스크립트] 2장 HTML 문서 작성을 위한 기본 내용 살펴보기(~57p) (0) | 2023.02.18 |