안녕하세요!
<코딩 자율학습 HTML+CSS+자바스크립트> 멘토를 담당하게 된 박브레드입니다.
오늘은 다섯 번째 날로, CSS 공부 첫번째 날입니다!
설레는 마음으로 CSS 첫 공부 시작해볼까요?
오늘 공부할 내용은 다음과 같습니다.
🏃 공부할 내용 (132~139p)
1. CSS 문법 살펴보기
2. CSS 적용하기
1. CSS 문법 살펴보기
1.1 문법 형식
CSS 문법은 크게 선택자와 선언부로 구분합니다.
선택자는 CSS 스타일을 적용할 HTML 태그를 선택하는 영역이고,
선언부는 선택자에서 선택한 태그에 적용할 스타일을 작성하는 영역입니다.

1.2 주석
CSS도 HTML처럼 코드에 주석을 넣을 수 있습니다. 주석은 코드에 설명을 남기는 것이며 다음과 같이 설정합니다.
/* 주석 내용 */
2. CSS 적용하기
문법을 살펴봤으니, 이제 직접 적용해볼까요?
CSS를 HTML 문서에 적용하는 방법은 대표적으로 3가지가 있어요! 같이 살펴봅시다.
2.1 내부 스타일 시트 사용하기
내부 스타일 시트는 HTML 파일 내부에 CSS 코드를 작성하는 방법입니다.
HTML에서 제공하는 태그 중에 style 태그가 있는데, style 태그의 콘텐츠로 CSS 코드를 작성하면 됩니다.
+ 꼭 head 태그 내에 작성해주셔야 합니다!
<style>
/* CSS 코드 */
</style>
아래와 같이 따라쳐볼까요?
그럼, 웹 사이트 상에 CSS가 적용된 것을 볼 수 있습니다! CSS 흥미롭지 않나요?😁


2.2 외부 스타일 시트 사용하기
다음으로 외부 스타일 시트를 활용하는 방법입니다.
CSS 코드 파일을 별도 파일로 만들어 HTML 문서와 CSS를 연결하는 방법입니다. 이때 별도로 만드는 파일의 확장자는 css 필수입니다.
<link rel="stylesheet" href="css 파일 경로">
먼저, style.css 파일을 만들어주고 css를 작성해줍니다.

다음으로 이제 html 문서와 연결해주어야겠죠?
아래 사진처럼 link 태그를 작성해주시면 외부 CSS가 적용되어 빨간색으로 나오는 것을 볼 수 있습니다.


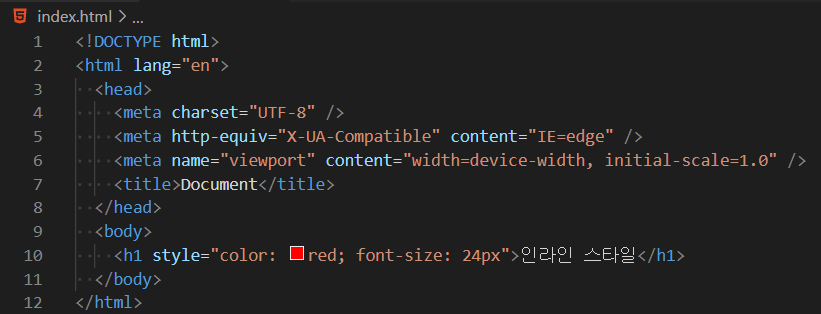
2.3 인라인 스타일 사용하기
마지막 방법으로 인라인 스타일 사용하기 방법이 있습니다.
이는 h1 태그 속성만 변경해도 되어서 매우 간단합니다!
그래도, CSS 파일을 분리하는 것이 더 가독성이 좋아서 외부 스타일 시트 방식을 많이 사용합니다.

오늘은 간단하게 CSS 기초에 대해서 알아봤는데 어떠셨나요?
HTML 문서만 보다가 CSS로 글씨 색상이나 글씨 크기를 변경해보니 흥미롭지 않으셨나요?
오늘은 쉬어가는 타임이고, 앞으로 7장까지 CSS에 대해 깊게 파고들 예정입니다!
제가 공부한 내용을 보고 궁금한 점이 있으면 댓글을 남겨주세요.
확인하고 답변해 드리겠습니다.
그럼 내일 다시 만나요!
✅ 정리
1. CSS 문법
- 선택자
- 선언부
2. CSS 적용
- 내부 스타일 시트
- 외부 스타일 시트
- 인라인 스타일
🤓 마무리/셀프체크
마무리와 셀프체크 문제 꼭 풀어보세요!
'🍞 대외활동 > 길벗 블로깅 멘토' 카테고리의 다른 글
| [HTML+CSS+자바스크립트] 6장 CSS 필수 속성 다루기 (~222p) (0) | 2023.02.22 |
|---|---|
| [HTML+CSS+자바스크립트] 5장 CSS 선택자 다루기 (~169p) (0) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~127p) (2) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~81p) (0) | 2023.02.18 |
| [HTML+CSS+자바스크립트] 2장 HTML 문서 작성을 위한 기본 내용 살펴보기(~57p) (0) | 2023.02.18 |