안녕하세요!
<코딩 자율학습 HTML+CSS+자바스크립트> 멘토를 담당하게 된 박브레드입니다.
오늘은 일곱 번째 날로, CSS 공부 세 번째 날입니다!
오늘부터 CSS에 대해 깊게 파고들 텐데 준비되셨나요?
그러면 CSS 공부 시작해볼까요?
오늘 공부할 내용은 다음과 같습니다.
🏃 공부할 내용(172~222p)
1. CSS의 특징 살펴보기
2 텍스트 속성으로 텍스트 꾸미기
3. 박스 모델들 구성하는 속성 다루기
4. 배경 속성으로 요소의 배경 설정하기
1. CSS의 특징 살펴보기
1.1 기본 스타일 시트
hr 태그를 배울 때, 단순히 태그만 사용했는데도 웹 브라우저에는 텍스트가 다양한 크기와 크기와 굵기로 표시됐어요.
그 이유는 웹 브라우저 자체에 기본 스타일 시트가 있기 때문입니다.
이 부분에 대해선 깊게 공부하시지 않고 넘어가도 괜찮습니다 ㅎㅎ
1.2 적용 우선순위와 개별성
웹 브라우저는 기본 스타일 시트를 내장하고 있어서 몇 개의 태그는 이미 스타일이 적용된 상태로 표시됩니다.
적용 우선순위는 엄청나게 중요한데, 처음엔 엄청 헷갈릴 수도 있고 어려울 수도 있어요.
💡 멘토 TIP
저번 5장에서 배웠던 선택자들은 모두 우선순위가 있으며 점수들이 있고,
점수에 따라 적용이 다르게 되는데 아래 블로그를 참고하셔서 연습해 보시는 것을 추천드립니다!
CSS 선택자 우선순위
점수가 높은 순서대로 작성1\. !important → 무한대(가장 높은 점수)2\. style 속성을 html에 인라인 선언 → 1000점3\. id 선택자 4. class 선택자 . → 10점5\. 태그 선택자 → 1점6\. \* 전체 선택자 → 0점점수
velog.io
1.3 상속
또 다른 CSS 주요 특징으로 상속(inherit)이 있습니다.
상속은 부모 요소에 적용된 스타일을 자식 요소가 그대로 물려받아 적용되는 현상을 말해요.
다음과 같이, div 태그만 스타일을 적용했는데 자식 요소인 p 태그도 스타일이 상속되는 걸 볼 수 있어요!


1.4 단위
CSS 속성에는 다양한 단위의 값을 사용할 수 있는데, 단위는 절대 단위와 상대 단위로 나뉩니다.
절대 단위는 어떤 환경이라도 동일한 크기로 보이는 단위를 말하고,
상대 단위는 부모 요소 또는 웹 브라우저의 창 크기에 따라 상대적으로 결정되는 단위를 말합니다.
절대 단위 px
상대 단위 %, em, rem, vw, vh
책 보시면서 단위들 한 번씩 다 사용해 보시는 것을 추천드려요!
1.5 색상 표기법
CSS의 스타일 속성 중에서 색상을 값으로 사용하는 속성이 여러 개 있습니다.
이때까지 color: red, color: blue 식으로 적었던 것이 키워드 표기법이고
rgb(red, green, blue), rgba(red, green, blue, alpha) 라고 표현하는 것을 RGB 색상 표기법이라고 해요!
HEX 표기법은 가장 많이 쓰일 예정인데 #RRGGBB로 색상 번호 앞에 #을 붙이는 게 특징입니다.
2 텍스트 속성으로 텍스트 꾸미기
2.1 font-family 속성
font-family 속성을 사용하면 글꼴을 지정할 수 있습니다.
속성값으로는 글꼴명을 적으면 되는데 쉼표(,)로 구분하고 1개 이상의 글꼴을 나열해 지정해요!
다음 예시를 보면 글꼴1이 있다면 글꼴 1이 지정이 되고
글꼴1이 없다면 글꼴2로 적용된다는 뜻이에요.
font-family: <글꼴1>, <글꼴2> ,...
2.2 font-size 속성
font-size 속성은 텍스트 크기를 변경하고 싶을 때 사용하는 속성입니다.
속성값으로는 단위를 포함한 크기를 넣어요.
아까 단위에 대해서 배웠었죠?
font-size: <크기>;이런 식으로 크기를 적고 뒤에 단위를 지정해주면 됩니다.
2.3 font-weight 속성
font-weight 속성은 텍스트의 굵기를 지정하는 데 사용합니다.
굵기를 나타내는 속성값에는 숫자 표기법과 키워드 표기법을 사용할 수 있어요.
숫자 표기법이라는 건 100~900 사이의 100단위로 표시할 수 있는데
100이 최소 굵기이고 900이 최대 굵기입니다.
키워드 표기법이란 lighter는 부모 요소보다 얇음, normal 보통, bold 굵음, bolder 부모 요소보다 굵음이란 뜻이고
lighter와 bolder는 상대적이기 때문에 normal, bold를 많이 사용해요!
2.4 font-style 속성
font-style 속성은 글꼴의 스타일을 지정할 때 사용합니다.
아까 font-family와는 다르게 하나의 글꼴만 지정해주면 되는데
normal(기본), italic(이탤릭), oblique(기울임)으로 지정할 수 있어요.
2.5 font-variant 속성
font-variant 속성은 영문 텍스트를 크기가 작은 대문자로 변경할 때 사용할 수 있어요!
2.6 color 속성
color 속성은 텍스트의 색상을 지정할 때 사용합니다.
속성값에는 아까 배운 것처럼 색상을 표현하는 값을 적으면 됩니다.
2.7 text-align 속성
text-align 속성은 텍스트를 정렬할 때 사용합니다.
이 속성도 엄청 많이 쓰일 거예요!
외워두시면 편할 것 같습니다.
left(왼쪽), center(중앙), right(오른쪽), justify(양쪽)
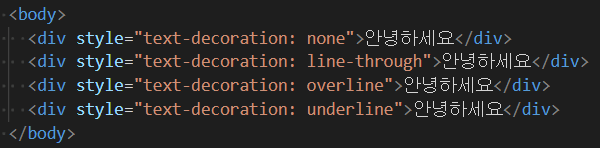
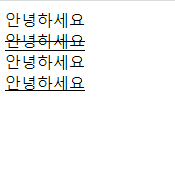
2.8 text-decoration 속성
text-decoration 속성은 텍스트를 꾸며 주기 위해 사용합니다.
여기서 꾸민다는 것은 텍스트에 선을 긋는 것을 말해요
텍스트 장식을 모두 지우고 싶다면? none
텍스트 중간에 선을 긋고 싶다면? line-through
텍스트 위에 선을 긋고 싶다면? overline
텍스트 밑줄을 긋고 싶다면? underline


💡 멘토 TIP
a 태그, 즉 하이퍼링크에 밑줄이 항상 생기잖아요!?
거기 밑줄을 없애려고 할 때도 text-decoration 속성 중에 none을 사용하시면 됩니다.
저도 이 속성을 엄청 많이 사용했던 것 같아요!!
2.9 letter-spacing 속성
letter-spacing 속성은 자간을 조절할 때 사용합니다.
자간은 글자 사이의 간격을 말하며, 속성값으로 normal 또는 크기를 넣을 수 있습니다.
normal을 사용하면 웹 브라우저에서 정한 기본값을 적용해요!
2.10 line-height 속성
line-height 속성은 텍스트 한 줄의 높이를 지정할 때 사용하는 속성입니다.
3. 박스 모델들 구성하는 속성 다루기
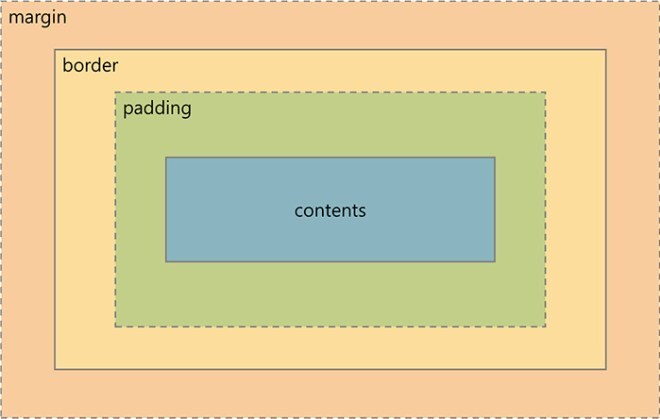
3.1 margin 영역
첫 번째로 배울 영역은 margin입니다.
margin은 박스 모델에서 가장 외부에 있는 영역으로, 요소의 외부 여백을 담당해요.
3.2 border 영역
두 번째 영역은 border입니다. border 영역은 margin보다 안쪽에 있으며, 요소의 테두리(경계선)를 담당해요.
3.3 padding 영역
padding 영역은 margin, border 영역보다 안쪽에 있으며 요소의 내부 여백을 담당해요.
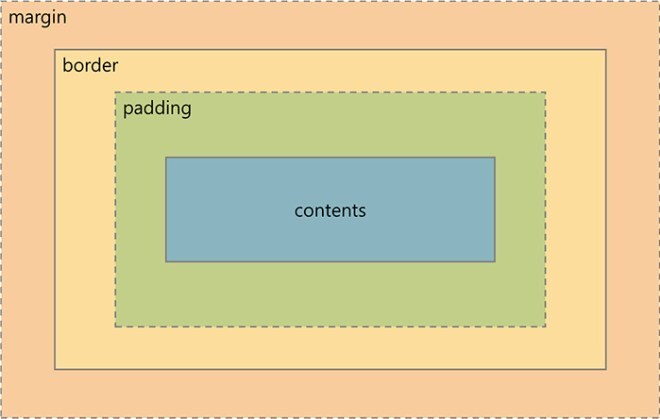
margin, border, padding은 정말 자주 사용하는 속성들인데
한 번 사진으로 다같이 살펴볼까요?
사진을 보니까 더 이해가 쉽게 가지 않나요??

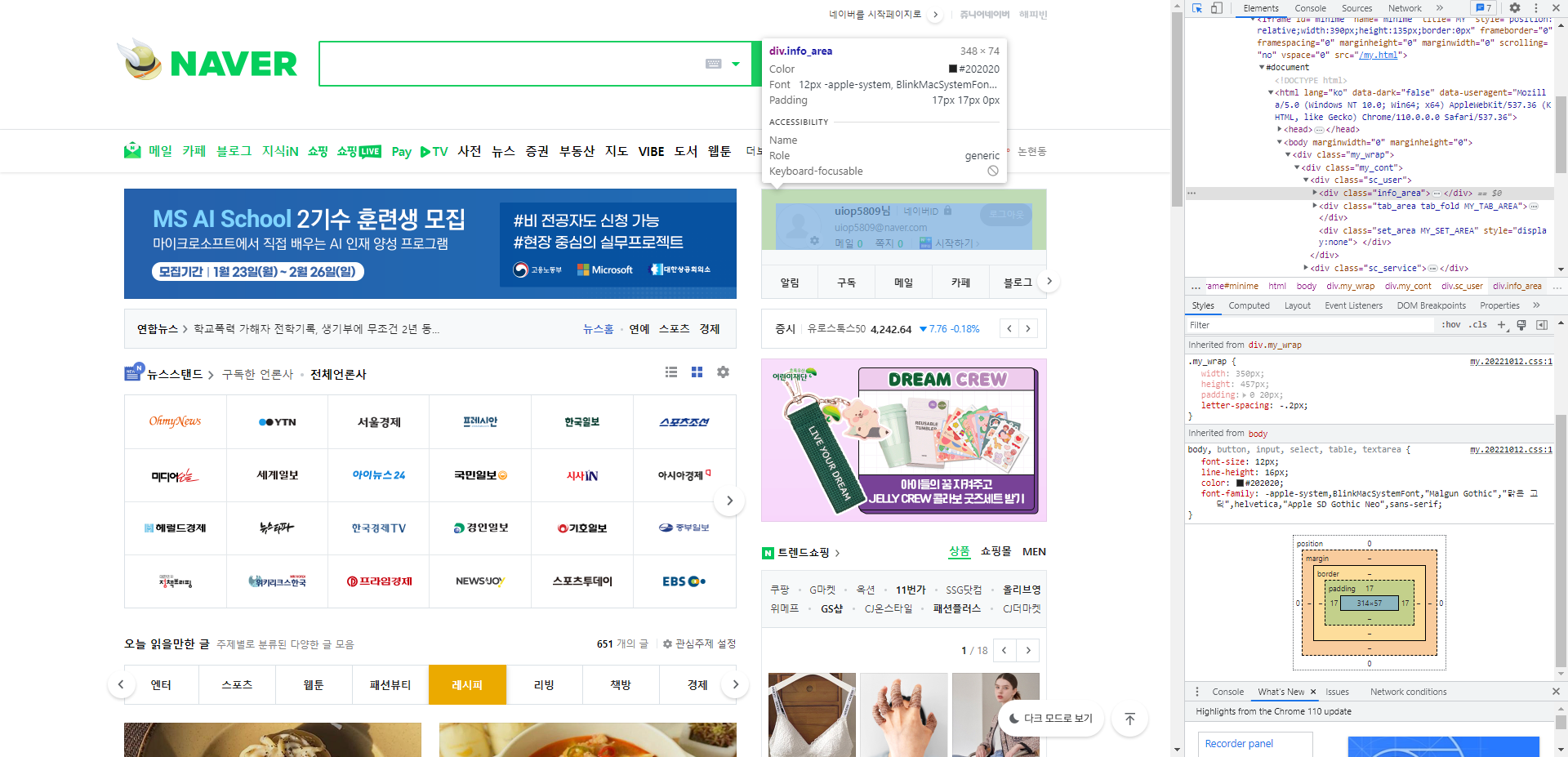
F12를 누르시고 개발자 도구를 켜보실래요?
다음과 같이 박스를 선택해보면 개발자 도구에서도 박스 모델이 어떻게 되어있는지 볼 수 있어요!
엄청 편리하죠? 네이버의 margin, border, padding이 어떻게 되어있는지 알 수 있습니다.

3.4 content 영역
- width와 height 속성
width는 말 그대로 content 영역의 너비, height는 content 영역의 높이를 말합니다.
이 속성을 제일 많이 사용하게 될 거예요!
- box-sizing 속성
box-sizing에 대해서는 책에 예제가 자세히 나와있어 한 번 읽어보시고
실습을 꼭 해보셨으면 합니다!
3.5 박스 모델의 성격과 display 속성
저번에 블록과 인라인에 대해서 배웠었는데 다시 한 번 복습해볼까요?
- 블록 성격
요소의 너비가 콘텐츠 유무와 상관없이 항상 가로 한 줄을 다 차지하는 것을 말해요.
ex) hn, p, div
- 인라인 성격
인라인은 요소의 너비를 콘텐츠 크기만큼만 차지하는 성격을 말해요
ex) a, span, strong
박스 모델 성격을 블록 성격과 인라인 성격으로 바꿀 수 있는데, 이는 display로 변경을 해요.
속성값으로는 block, inline, inline-block을 사용합니다!
4. 배경 속성으로 요소의 배경 설정하기
4.1 background-color 속성
background-color 속성을 사용하면 요소의 배경에 색상을 넣을 수 있습니다.
속성값으로는 색상값을 사용하면 됩니다.
background-color를 사용하실 수 있고, color를 생략한 background만 사용하셔도 괜찮아요!
background-color: <속성값>;
4.2 background-image 속성
요소의 배경에 background-image 속성을 사용하면 이미지를 넣을 수 있습니다.
속성값을 삽입할 이미지의 경로를 url() 함수로 지정하면 됩니다.
background-image: url("이미지 경로")
4.3 background-repeat 속성
앞에서 봤듯이 요소의 배경 크기가 삽입하려는 이미지보다 크면 이미지를 자동으로 반복해서 채웁니다.
이때 이미지 반복 설정을 바꾸려면 background-repeat 속성을 사용해요!
no-repeat 속성은 이미지를 반복하지 않고, (default 값이겠죠?)
repeat-x 속성은 이미지를 가로 방향으로 반복하고
repeat-y 속성은 이미지를 세로 방향으로 반복한다는 것을 뜻해요!
background-repeat: <속성값>;
4.4 background-size 속성
요소의 배경 크기가 이미지보다 크면 background-repeat 속성으로 해결할 수 있지만, 요소의 배경 크기가 이미지보다 작을 때 이미지가 잘려 보이는 문제는 해결할 수 없습니다. 그 대신 이 문제는 background-size 속성으로 이미지 크기를 지정해서 처리할 수 있어요.
background-size: auto|cover|contain|<너비 높이>;사진 크기가 이상할 때 이 속성이 매우 유용하게 쓰일 거예요 😎
4.5 background-position 속성
background-position 속성으로 삽입하려는 이미지의 위치도 결정할 수 있습니다.
background-position: <x위치> <y위치>;
4.6 background-attatchment 속성
background-attachment 속성은 요소에 삽입된 이미지를 스크롤할 때, 이미지의 작동 방식을 결정합니다.
background-attachment: <속성값>
4.7 backgorund 속성으로 한 번에 지정하기
앞에서 배운 배경 속성들은 background 속성으로 한 번에 지정할 수도 있어요!.
매우 편리하니까 한 번 써보시는 거 추천드려요!
<style>
div {
background-color: red;
background-image: url("이미지 링크");
background-repeat: no-repeat;
background-size: center;
background-attachment: fixed;
}
</style>
✅ 정리
1. CSS의 특징 살펴보기
2 텍스트 속성으로 텍스트 꾸미기
- font-family, font-size, font-weight, font-style, font-variant, text-align...
3. 박스 모델들 구성하는 속성 다루기

4. 배경 속성으로 요소의 배경 설정하기
background-color, background-image, background-repeat, background-size, background-position, background-attatchment
'🍞 대외활동 > 길벗 블로깅 멘토' 카테고리의 다른 글
| [HTML+CSS+자바스크립트] 7장 효과적인 레이아웃을 위한 CSS 속성 다루기 (~315p) (0) | 2023.02.23 |
|---|---|
| [HTML+CSS+자바스크립트] 6장 CSS 필수 속성 다루기 (~276p) (0) | 2023.02.22 |
| [HTML+CSS+자바스크립트] 5장 CSS 선택자 다루기 (~169p) (0) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 4장 웹 스타일링을 위한 CSS 기초 배우기 (~139p) (3) | 2023.02.19 |
| [HTML+CSS+자바스크립트] 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기(~127p) (2) | 2023.02.19 |