- 콜백(Callback)이란?
1. 함수의 인수로 사용되는 함수이다.
2. 특정한 실행 위치를 보장해주는 방법으로 콜백함수를 활용할 수 있다.
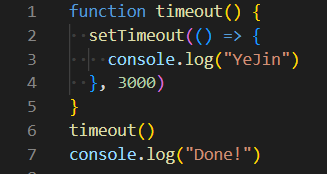
setTimeout(함수, 시간) 여기서의 함수가 콜백을 뜻한다.
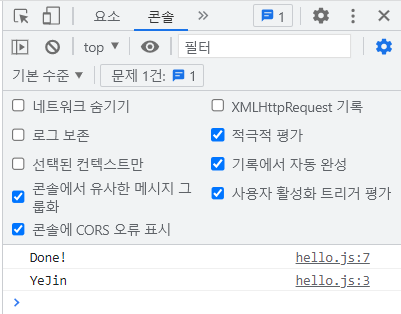
timeout 함수가 먼저 실행이 되더라도 timeout 함수 내부에서 3초후에 실행하는 setTimeout함수가 있기 때문에 Done!이 먼저 출력되고 그 후 YeJin이 출력되는 것을 볼 수 있다.


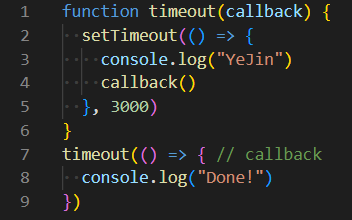
❗ YeJin 다음에 Done이 출력되게 하려면?
timeout을 호출할 때 화살표 함수를 통해 인수를 만들고, timeout 매개변수로 넣어준다.
아직 호출되지 않은 함수이므로 실행하고 싶은 곳에 매개변수(callback())를 적어줌으로써 실행 위치를 보장해준다.
+ 매개변수이기에 callback이라는 단어가 아니어도 가능하다.


'🍞 FrontEnd > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript 클래스 - this (0) | 2022.09.23 |
|---|---|
| [JavaScript] JavaScript 클래스 - 생성자 함수(prototype) (2) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 타이머 함수 (2) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 호이스팅 (0) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 화살표 함수 (0) | 2022.09.23 |