setTimeout(함수, 시간) 일정 시간 후 함수 실행
setInterval(함수, 시간) 시간 간격마다 함수 실행
clearTimeout() 설정된 Timeout 함수를 종료
clearInterval() 설정된 Interval() 함수를 종료
📌 setTimout(함수, 시간)
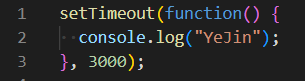
일정한 시간 후에 실행되는 함수이며 시간 단위는 ms(1000ms = 1s)를 쓴다.
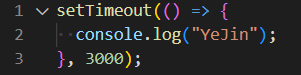
setTimeout에서 바로 실행되기 때문에 익명의 함수로 적어주고 화살표 함수도 괜찮다.


3초 후에 setTimeout이 실행되어 콘솔 창에 YeJin이라고 뜬다.

📌 clearTimeout()
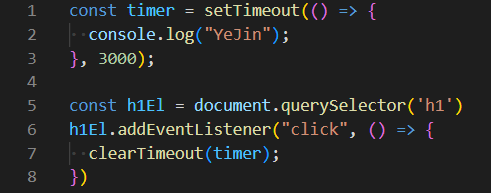
설정된 setTimeout 함수를 종료하는 함수이다.
setTimeout이 시작되기 전, 3초 이내에 clearTimout을 실행하게 되면 timer가 실행되지 않는다.

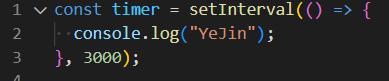
📌 setInterval(함수, 시간)
시간 간격마다 실행되는 함수이며 시간 단위는 ms(1000ms = 1s)를 쓴다.

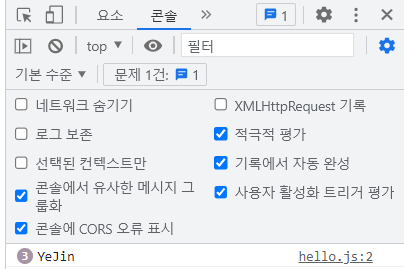
3초마다 YeJin이 출력되는 것을 볼 수 있다.

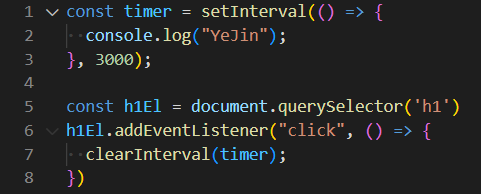
📌 clearInterval()
설정된 setInterval 함수를 종료하는 함수이다.
clearInterval을 실행하게 되면 더 이상 timer가 실행되지 않는다.

'🍞 FrontEnd > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript 클래스 - this (0) | 2022.09.23 |
|---|---|
| [JavaScript] JavaScript 클래스 - 생성자 함수(prototype) (2) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 콜백(Callback) (0) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 호이스팅 (0) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 화살표 함수 (0) | 2022.09.23 |