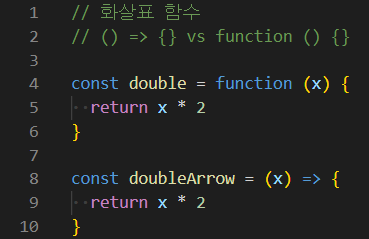
화살표 함수가 일반 함수와 다른 점 중 하나는 일부 내용을 축약해서 최소화하여 사용할 수 있다.
화살표 함수는 매우 편리하기 때문에 앞으로도 많이 쓸 것이다!!

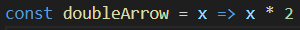
화살표 함수는 실행문이 간단하면 return 생략이 가능하다.
또한 매개변수가 하나라면 괄호를 생략할 수 있다.


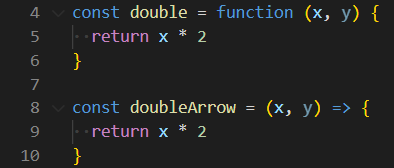
추가적인 매개변수 존재하면 ,를 사용하여 넣어준다.

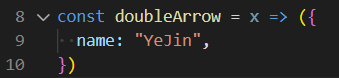
중괄호 기호도 하나의 객체 데이터가 아닌 블럭으로 해석된다.
기호가 겹치기 때문에 객체 데이터를 넣는다면 {} 괄호를 () 로 감싸준다.

'🍞 FrontEnd > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript 클래스 - this (0) | 2022.09.23 |
|---|---|
| [JavaScript] JavaScript 클래스 - 생성자 함수(prototype) (2) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 콜백(Callback) (0) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 타이머 함수 (2) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 호이스팅 (0) | 2022.09.23 |