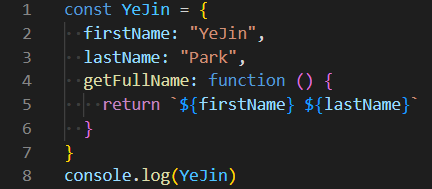
하나의 객체만 있다면 firstName과 lastName을 각각 정의하기 쉬울 것이다.
그러나 여러 객체가 생긴다면 비슷한 객체를 정의하기에 매우 귀찮아지고 힘들어질 것이다.

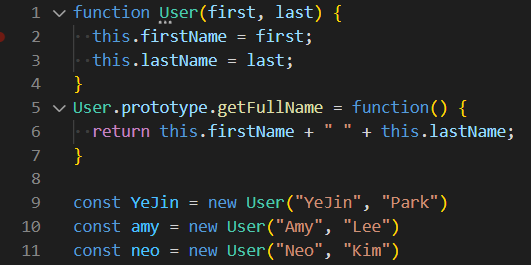
그렇기 때문에 생성자 함수를 만들고 new 키워드로 객체 데이터를 생성한다.
firstName과 lastName 부분은 인스턴스를 생성할 때마다 다른 내용이 들어올 수 있기 때문에 통일해서 메모리를 관리하기 어렵다. 그러나 getFullName 부분은 통일해서 메모리를 효율적으로 관리할 수 있다.

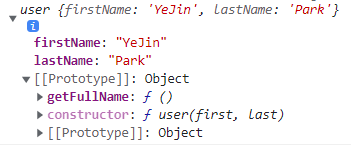
콘솔창을 보면 firstName과 lastName을 제외하고 prototype이 object인 것을 확인할 수 있다. user 함수에 숨어있는 prototype 속성 부분에 getFullName을 할당해줌으로써 몇 개의 인스턴스를 생성하더라도 메모리에 딱 한 번만 만들어진다. 그러므로 getFullName을 생성이 아닌 참조하는 것이다.

❗일반 함수와 구분이 안 되기 때문에 생성자 함수는 암묵적으로 첫번째 단어를 대문자로 적어준다.

'🍞 FrontEnd > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript 클래스 - ES6 Classes (0) | 2022.09.24 |
|---|---|
| [JavaScript] JavaScript 클래스 - this (0) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 콜백(Callback) (0) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 타이머 함수 (2) | 2022.09.23 |
| [JavaScript] JavaScript 함수 - 호이스팅 (0) | 2022.09.23 |