브라우저는 아마도 가장 많이 사용하는 소프트웨어일 것이다.
이 글을 통해 브라우저가 어떻게 동작하는지 설명하려고 한다.
이 글을 읽고 나면, 어떤 과정을 거쳐 페이지가 화면에 보이게 되는지 알게 될 것이다.
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만, PDF나 이미지 또는 다른 형태일 수 있고, 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
예) 최근 종료된 인터넷 익스플로러부터 파이어폭스, 사파리, 크롬, 오페라 등
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만 최근에는 대부분의 브라우저가 표준 명세를 따른다.
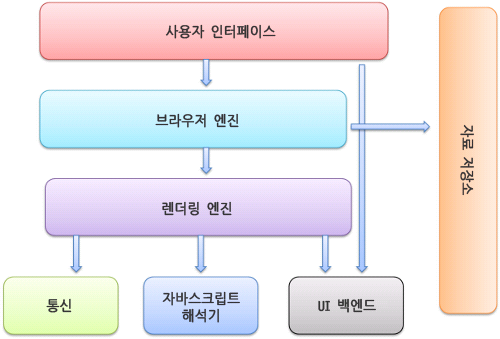
브라우저의 기본 구조
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.

렌더링 엔진
먼저 렌더링이란? 서버로부터 HTML, CSS, JavaScript 등 작성한 파일을 받아 브라우저에 뿌려주는 것
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
HTML 및 XML 문서와 이미지를 표시할 수 있다. 물론 플로그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.
렌더링 엔진의 동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송된다.
다음은 렌더링 엔진의 기본적인 동작 과정이다.

렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱한다. 스타일 정보 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.
렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다.
렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어내는 그리기 과정이다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱 할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
1. HTML 문서를 파싱
2. 콘텐츠 트리 내부에서 태그를 DOM노드로 변환
3. 외부 CSS 파일, 함께 포함된 스타일 요소 파싱
4. 스타일 정보와 HTML 표시 규칙으로 렌더 트리라고 부르는 또 다른 트리 생성
동작 과정 예

파싱과 DOM 트리 구축
파싱은 렌더링 엔진에서 매우 중요한 과정이기 때문에 더 자세히 다룰 필요가 있다.
파싱이란 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리 또는 문법 트리라고 부른다.
HTML 파서
: HTML 마크업을 파싱 트리로 변환
CSS 파싱
: HTML과는 다르게 CSS는 문맥 자유 문법이고 소개 글에서 설명했던 파서 유형을 이용하여 파싱이 가능
브라우저 렌더링 순서

1. 클라이언트에서 불러오고 싶은 파일을 서버에 요청
: 로더(Loader)가 서버로부터 전달받은 리소스 스트림을 읽는 과정
클라이언트에서 불러오고 싶은 파일을 서버에 요청한다
클라이언트에서 요청한 URI를 DNS를 통해 IP 주소로 변환하고, 해당 IP를 가진 서버에 GET 요청을 보내게 된다
2. DOM, CSSOM 생성
웹 엔진의 HTML/XML 파서가 문서를 파싱해 DOM 트리를, CSS 파서가 CSSOM 트리를 생성
3. 생성된 DOM과 CSSOM으로 렌더 트리 생성
DOM 트리 + CSSOM 트리, 렌더링에 필요한 노드만 선택해 페이지를 렌더링하는데 사용

4. css, 레이아웃
: 렌더 트리를 토대로 그려질 HTML 요소의 레이아웃(위치와 크기)를 계산
렌더링 트리에서 위치, 크기 등을 알 수 없기 때문에 객체들에게 위치 크기 등을 정해주는 과정, css는 선택자에 따라서 적용되는 태그가 다르기 때문에 모든 css 스타일을 분석해 태그에 스타일 규칙이 적용되게 결정
5. 그리기
: 렌더 트리의 각 노드를 실제 픽셀로 변환 ➡️ 실제로 그리는 작업을 실행
참고로 자바스크립트가 DOM, CSSOM을 변경하는 경우 리렌더링
리플로우: 레이아웃 계산을 다시 하는 것
리페인트: 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
참고 문서)
'🍞 Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 클로저에 대해서 (0) | 2024.10.10 |
|---|---|
| [JavaScript] Event Bubbling, Capturing (2) | 2024.09.04 |
| [JavaScript] 스코프(Scope)에 대해서 (3) | 2024.08.28 |
| [JavaScript] JS 클로저란? (closure) (2) | 2022.10.05 |
| [JavaScript] JavaScript 데이터 실습 - OMDb API (0) | 2022.10.03 |