📌 이벤트 전파
자바스크립트의 모든 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파된다.
사용자의 다양한 입력을 통해 동적으로 생성되는 이벤트 객체는 이벤트를 발생시킨 타깃을 중심으로 DOM 트리를 통해 전파된다.
전파되는 방향에 따라서 3단계로 구분할 수 있다.
- 캡처링 단계: 이벤트 상위 요소 -> 하위 요소로 전파
- 타깃 단계: 이벤트가 이벤트 타깃에 도달
- 버블링 단계: 이벤트가 하위 요소 -> 상위 요소로 전파
브라우저는 기본적으로 이벤트 버블링 단계에서 이벤트를 캐치한다.
📌 이벤트 버블링 - Event Bubbling
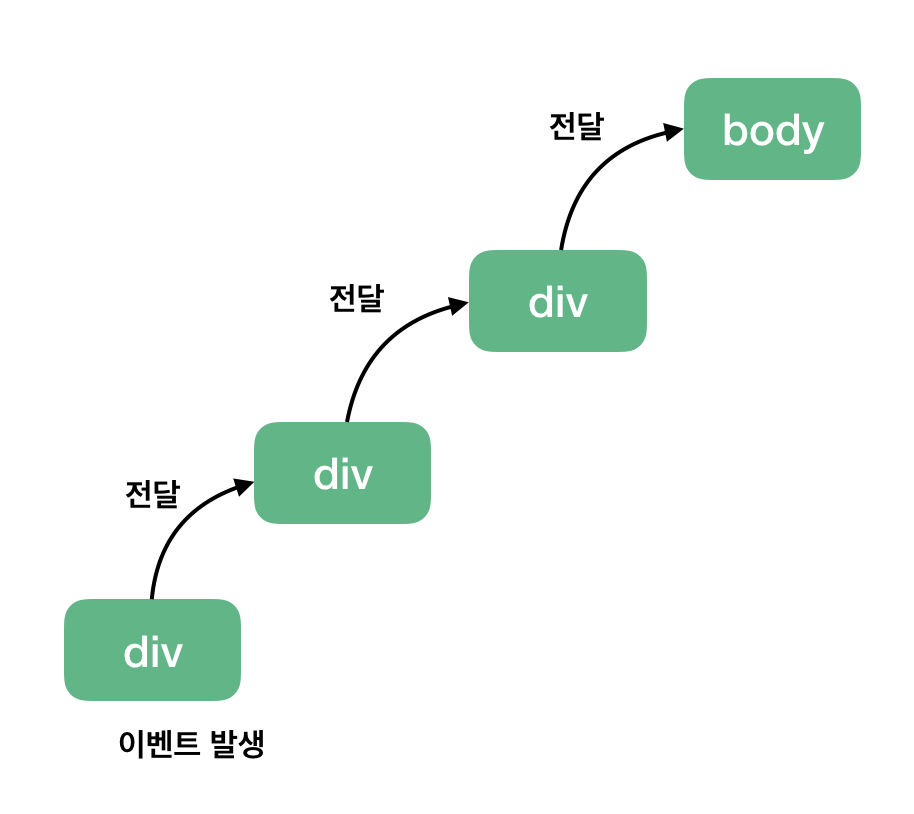
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때
해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.



아래 콘솔 창은 three className을 가지는 div 태그를 클릭한 결과이다.

브라우저가 이벤트를 감지하는 방식 때문에 div 태그 한 개만 클릭해도 3개의 이벤트가 발생된다. 브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킨다. 따라서, 클래스 명 three -> two -> one 순서로 div 태그에 등록된 이벤트들이 실행된다. 마찬가지로 two 클래스를 갖는 두 번째 태그를 클릭했다면 two -> one 순으로 클릭 이벤트가 동작한다.
!. 여기서 주의해야 할 점은 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것을 확인할 수 있습니다. 만약 이벤트가 특정 div 태그에만 달려 있다면 위와 같은 동작 결과는 확인할 수 없다.
이처럼 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 한다.
📌 이벤트 캡처링 - Event Capturing
이벤트 캡처는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식이다.
특정 이벤트가 발생했을 때 최상위 요소인 body 태그에서 해당 태그를 찾아 내려간다.



아래 콘솔창은 three className을 가진 div 태그를 클릭한 결과이다.

이벤트 캡쳐 구현 방법은 addEventListener()에서 옵션 객체에 capture:true를 설정해주면 된다.
그러면 해당 이벤트를 감지하기 위해 이벤트 버블링과 반대 방향으로 탐색한다.
이처럼 상위에서 하위 요소로의 이벤트 전파 방식을 이벤트 캡처(Event Capture)이라고 한다.
📌 이벤트 위임 - event delegation
연속되는 태그에 대해서 공통적으로 이벤트를 줘야 할 때 우리가 이벤트 핸들러를 바인딩할 해당 요소의 부모 요소에게 이를 위임하여 이벤트를 진행하는 것
<body>
<div class="container">
<button class="btn-number">1</button>
<button class="btn-number">2</button>
<button class="btn-number">3</button>
<button class="btn-number">4</button>
<button class="btn-number">5</button>
</div>
<script>
const div = document.querySelector('div');
div.addEventListener('click', (e) => { console.log(e.target.innerHTML); });
</script>
</body>
만약 공통되는 button 태그에 대해서 이벤트를 준다면, 버튼별 이벤트 onClick 또는 addEventListener 메서드를 사용하여 각 버튼에 해당되는 로직을 바인딩해줘야 할 것이다.그러나, 이벤트 위임을 통해 부모 요소에 이 작업을 위임하여 현재 클릭하는 타깃 (e.target)에 대한 값을 출력할 수 있다.
📌 e.preventDefault
e.preventDefault 메서드 요소 태그의 기본 동작을 중단한다.
a: 링크로 동작해서, 클릭 시 href 속성에 지정된 해당 URL로 이동.
checkbox: 사용자가 체크박스를 클릭하면 체크박스가 체크되거나 체크 해제되는 동작
<!DOCTYPE html>
<html>
<body>
<a href="https://www.google.com">go</a>
<input type="checkbox" />
<script>
document.querySelector('a').onclick = (e) => { e.preventDefault(); };
document.querySelector('input[type=checkbox]').onclick = (e) => { e.preventDefault(); };
</script>
</body>
</html>
📌 e.stopPropagation
e.stopPropagation 메서드는 이벤트 전파를 중지시키는 메서드다.
이벤트 객체의 경우 상위 태그에도 같은 이벤트가 존재한다면 (예를 들면 click 어트리뷰트가 두 요소 모두 존재하는 경우) 상위태그의 해당 콜백 함수를 호출하는 특징이 있다.
<body>
<div>
<button>Button</button>
</div>
<script>
const div = document.querySelector('div');
const button = document.querySelector('button');
div.addEventListener('click', () => { console.log('DIV'); });
button.addEventListener('click', (e) => {
e.stopPropagation();
console.log('BUTTON');
});
</script>
</body>
'🍞 Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 브라우저 렌더링 과정 (0) | 2024.10.17 |
|---|---|
| [JavaScript] 클로저에 대해서 (0) | 2024.10.10 |
| [JavaScript] 스코프(Scope)에 대해서 (3) | 2024.08.28 |
| [JavaScript] JS 클로저란? (closure) (2) | 2022.10.05 |
| [JavaScript] JavaScript 데이터 실습 - OMDb API (0) | 2022.10.03 |