안녕하세요!
<코딩 자율학습 HTML+CSS+자바스크립트> 멘토를 당담하게 된 박브레드입니다.
오늘은 열 번째 날로, 자바스크립트 공부 첫 번째 날입니다!
이제부터는 조금 어려워질 수 있는데, 다같이 힘을 내서 시작해볼까요?
오늘 공부할 내용은 다음과 같습니다.
🏃 공부할 내용(320~329p)
1. 자바스크립트 코드 작성 방법
2. 프로그래밍 시작 전 알아 두기
1. 자바스크립트 코드 작성 방법
1.1 HTML 파일과 자바스크립트 연결하기
HTML 문서와 자바스크립트 파일을 연결하는 방법은 내부 스크립트, 외부 스크립트 2가지입니다.
- 내부 스크립트 방법


💡 멘토 TIP
document.write() 메서드는 웹 브라우저 화면에 글자를 표시해 주는 자바스크립트 코드입니다!
12장에서 자세히 배우니 일단 넘어가셔도 괜찮아요!
- 외부 스크립트 방법
먼저, script.js라는 파일을 만들어주세요! 파일명은 script가 아니어도 됩니다.

다음으로 index.html파일로 돌아오셔서 src에 script.js로 연결하려는 파일 경로를 입력해 주시면 됩니다.

- script 태그 사용 위치
script 태그는 항상 body 태그의 종료 태그 바로 전에 사용해야 됩니다.
아니면 body를 읽지 않고 실행이 돼서 적용이 안 될 수가 있어요!
이는 내부 스크립트와 외부 스크립트 방법 모두 동일합니다.
💡 멘토 TIP
body 태그의 종료 태그 전에 사용하지 않으려면, defer 속성을 사용하시면 됩니다!
<script> 태그의 defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됨을 명시하기 때문입니다.
다음을 참고해 주시면 좋을 것 같아요. 한 번 읽어보세요~
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
1.2 자바스크립트 코드 실행하기
웹 브라우저에서 작동하는 것과 별개로 단순하게 자바스크립트 코드만 실행하고 싶다면
웹 브라우저의 콘솔창을 이용하거나 VSCode의 확장 프로그램을 이용하면 됩니다.
웹 브라우저의 콘솔창을 이용하려면
개발자도구를 키시고 Console 버튼을 눌러주시면 됩니다!

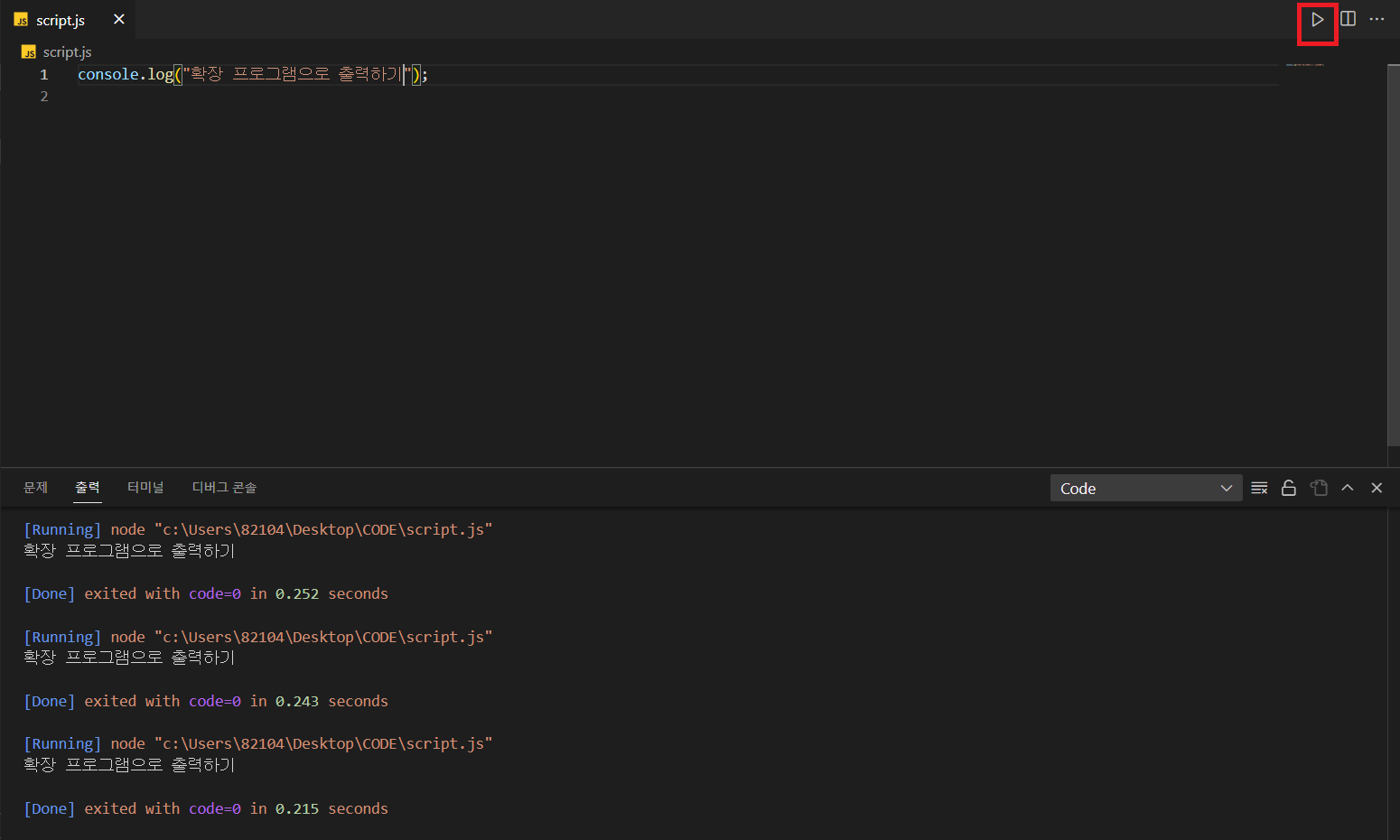
VScode 확장 프로그램을 이용하시려면
먼저, 확장에 들어가셔서 Code Runner를 설치해주세요.

다음으로 script.js 파일에 들어가셔서 오른쪽 위에 재생 버튼을 눌러주세요!
그러면 아래에 출력되는 것을 볼 수 있습니다. 매우 간편하죠!??

2. 프로그래밍 시작 전 알아 두기
2.1 주석
HTML과 CSS와 마찬가지로 자바스크립트에도 주석이 있습니다.
자바스크립트의 주석은 한줄일 때와 여러 줄일 때 사용 방법이 달라요!
먼저, 한 줄일 때를 보면 // 로 표현을 해요.
// 한 줄 주석은 슬래시 2개로 표현다음으로 여러 줄일 때를 보면 /* */로 표현을 합니다.
/*
여러줄을
주석처리 할 겁니다.
*/
💡 멘토 TIP
주석으로 처리하려면, 주석처리 하고 싶은 코드를 블럭으로 잡고 ctrl + / 단축키를 눌러보세요!
손쉽게 주석처리가 되는 것을 볼 수 있어요~
윈도우 단축키: Ctrl + /
맥 단축키: Command + /
2.2 자바스크립트 오류 확인 방법
오류를 확인하려면 개발자 도구를 키시고, console 창을 보시면 됩니다.
오늘은 자바스크립트 첫 시간이었는데 다들 어떠셨나요?
자바스크립트 맛보기라 아직 괜찮을 거예요!
다음주부터 자바스크립트 깊게 들어갈 예정입니다 ㅎㅎ
다음주에 봐요~
✅ 정리
1. 자바스크립트 코드 작성 방법
2. 프로그래밍 시작 전 알아 두기
'🍞 대외활동 > 길벗 블로깅 멘토' 카테고리의 다른 글
| [HTML+CSS+자바스크립트] 9장 자바스크립트 기초 문법 살펴보기 (~389p) (0) | 2023.03.05 |
|---|---|
| [HTML+CSS+자바스크립트] 9장 자바스크립트 기초 문법 살펴보기 (~365p) (0) | 2023.03.05 |
| [HTML+CSS+자바스크립트] 7장 효과적인 레이아웃을 위한 CSS 속성 다루기 (~315p) (0) | 2023.02.23 |
| [HTML+CSS+자바스크립트] 6장 CSS 필수 속성 다루기 (~276p) (0) | 2023.02.22 |
| [HTML+CSS+자바스크립트] 6장 CSS 필수 속성 다루기 (~222p) (0) | 2023.02.22 |