Props와 State
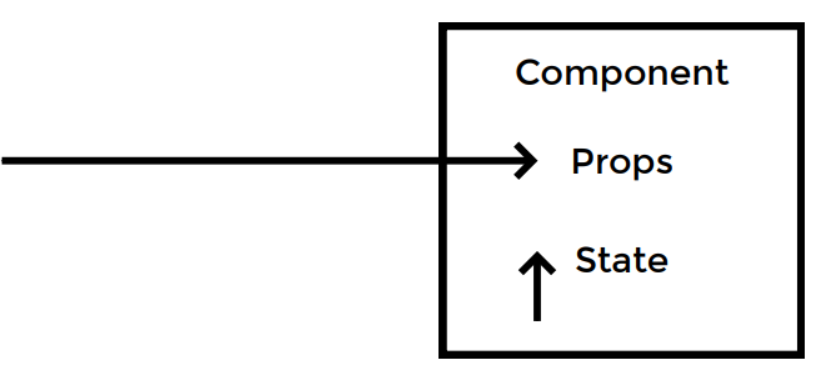
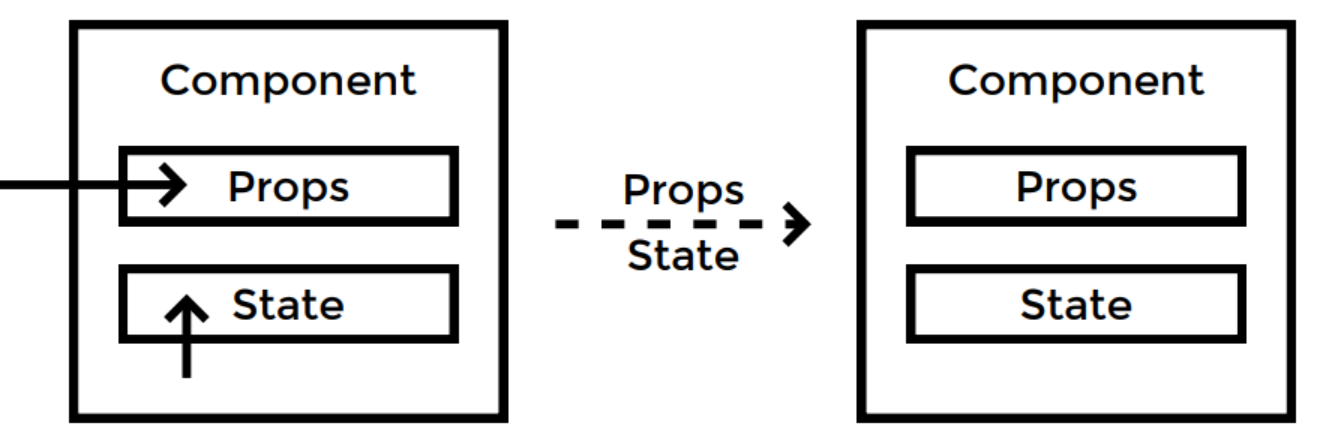
Props는 컴포넌트 외부에서 컴포넌트에게 주는 데이터이다.
state는 컴포넌트 내부에서 변경할 수 있는 데이터이다.
둘 다 변경이 발생하면, 랜더가 다시 일어날 수 있다.

Render 함수
Props와 State를 바탕으로 컴포넌트를 그린다.
그리고 Props와 State가 변경되면, 컴포넌트를 다시 그린다.
컴포넌트를 그리는 방법을 기술하는 함수가 render 함수이다.

Function 컴포넌트(props) { return JSX; }
// props에는 {message: "안녕하세요"} 객체가 들어옴
function Component(props) {
return (
<div>
<h1>{props.message} 이것은 함수로 만든 컴포넌트입니다.</h1>
</div>
);
}
ReactDOM.render(
<Component message="안녕하세요" />,
document.querySelector("#root")
);
기본값 설정하는 법
class Component extends React.Component {
render() {
return (
<div>
<h1>{this.props.message} 이것은 클래스로 만든 컴포넌트입니다.</h1>
</div>
);
}
}
// 1번째 방법
Component.defaultProps = {
message: "기본값",
};
ReactDOM.render(<Component />, document.querySelector("#root"));
class 컴포넌트 extends React.Component
class Component extends React.Component {
// state는 항상 객체여야함
// 1번째 방법
state = {
count: 0,
};
// 2번째 방법
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<div>
<h1>{this.props.message} 이것은 클래스로 만든 컴포넌트입니다.</h1>
<p>{this.state.count}</p>
</div>
);
}
componentDidMount() {
setTimeout(() => {
// 1번째 방법 (객체를 통째로 새로 만들어서 넣는 방식)
this.setState({
count: this.state.count + 1,
});
// 2번째 방법 (이전 값을 이용할 수 있음)
this.setState((previousState) => {
const newState = { count: previousState.count + 1 };
return newState;
});
}, 1000);
}
}
ReactDOM.render(
<Component message="안녕하세요" />,
document.querySelector("#root")
);
기본값 설정하는 법
class Component extends React.Component {
render() {
return (
<div>
<h1>{this.props.message} 이것은 클래스로 만든 컴포넌트입니다.</h1>
</div>
);
}
// 1번째 방법(class 컴포넌트만 가능)
static defaultProps = {
message: "기본값",
};
}
// 2번째 방법
Component.defaultProps = {
message: "기본값",
};
ReactDOM.render(<Component />, document.querySelector("#root"));'🍞 FrontEnd > React' 카테고리의 다른 글
| [React] Component Lifecycle (v16.3 이전) (0) | 2022.09.01 |
|---|---|
| [React] Event Handling (0) | 2022.09.01 |
| [React] JSX에 대해서 (0) | 2022.09.01 |
| [React] React.createElement 컴포넌트 (0) | 2022.09.01 |
| [React] React 라이브러리 (2) | 2022.09.01 |