네 컷 아카이브 프로젝트의 메인페이지 css를 진행하던 도중
배경이미지만 opacity를 줘도 이미지 위에 있는 글자와 함께 같이 투명해지는 문제가 발생했다.
📌 해결방법
가상요소를 이용해 필터를 만들었다 ::before
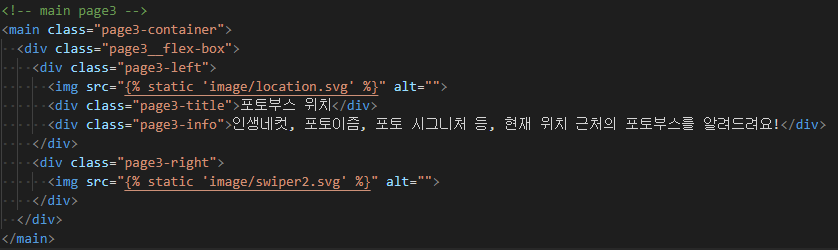
html

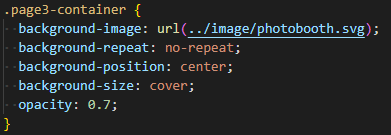
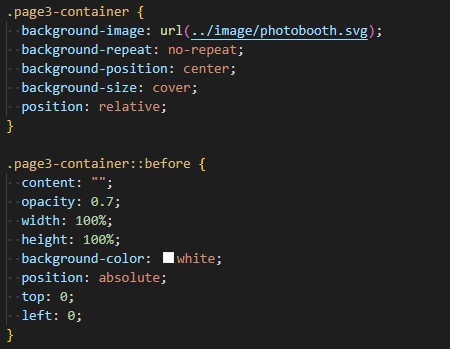
css
배경화면에만 opacity를 주려고 했으나 아래 방식으로는 글자색까지 투명해지는 것을 볼 수 있었다 ..

이러한 문제를 해결하고자 박스에 before 가상요소를 썼다.
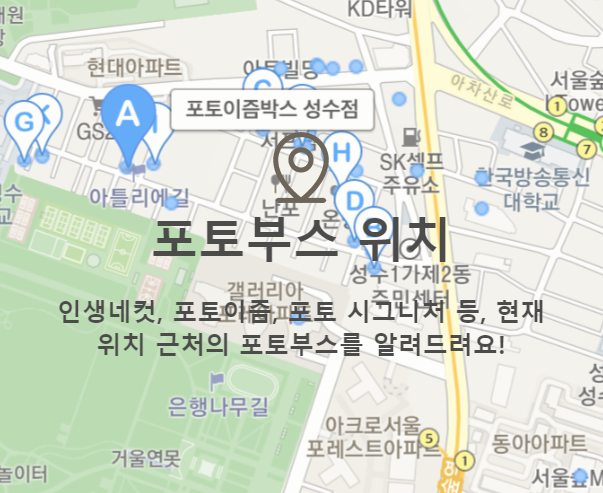
가상요소의 position을 absolute로 주고 width: 100%, height: 100%로 주면 배경 이미지 크기를 동일하게 맞출 수 있다. 또한 박스의 position은 relative로 줘서 배경이미지보다 위로 올라오게 한다. 그러면 글씨에 영향주지 않고 배경이미지에만 opacity를 줄 수 있다.
📌 정리
1. 가상요소를 만들어주고 가상요소에 배경이미지 or 배경색 넣어주기
2. 박스의 position 값은 relative, 가상요소의 position 값은 abolute를 설정
3. 가상요소의 위치(top/ left)를 0으로 맞추기
4. 박스는 position: relative를 주어 가상요소보다 위로 올라오게 하기



'🍞 Front-End > HTML+CSS' 카테고리의 다른 글
| [CSS] input 자동 완성시 필드 색상 변경 (0) | 2022.11.16 |
|---|---|
| [HTML] <meta> 태그에 대해서 (0) | 2022.10.05 |
| [css] css 적용 우선순위 (0) | 2022.09.23 |
